Ionic is the new sensation in IT industry that will change the future of mobile applications forever. This revolutionary framework builds better applications according to the needs of your business. You will get more customize and beautiful applications that your user will love. So to get simple app sharing, feedback, monitoring and better user experience you should switch to ionic.
In order to know ionic more closely, you should get into bit depth of this blog. So that at the end of the blog you can decide whether you should prefer it. Let’s start with a brief about ionic.
Jump to Section
What is Ionic?
An IT company named Drifty founded ionic in 2012. Simply, it is an open-source HTML5 framework. This allows you to write mobile applications for iOS, Android and Windows platforms with the help of one codebase. For building cross-platform(hybrid) mobile applications ionic already gained so much popularity. It’s considered as the world’s top free to use open source framework and developers first choice.
How Ionic Works?
Ionic is an open source, front-end software development kit that is used to create hybrid mobile applications. It uses different technologies such as HTML, CSS, Javascript, and Angular. Furthermore, it also provides a collection of components that imitate the native look and functionality of each mobile platform. These components consist a set of buttons, tabs, menus, lists, and cards. Cheery on the cake ionic also provide the appropriate behaviors such as navigation, swiping, rotation and also pinch events. It also includes ionicons that are the collection of different icons. Cordova and PhoneGap plugins are also used in the development of ionic apps.
What are Ionic Components?

The components of ionic are UI elements that build blocks for your mobile application. They can easily be reused. These components are adaptive with the platform where your app is running.
Components include:
- HTML
- CSS
- JavaScript
Why Choose Ionic?
Nowadays ionic framework is leading the race and is growing more with incredible pace. So, if you are planning to build a new app for your brand then give ionic one chance. It has lots of benefits and can fulfill all your business and technical requirements. You can read the benefits of Ionic framework below:
Cross-Platform Compatibility
Ionic drastically lessen the need for rewriting the code with its mobile-optimized HTML, JS and CSS components. Furthermore, it can easily be integrated into Angular Js to make the structure of the code manageable. These top-notch qualities of ionic help not only startups but big giants as well to enhance their online presence.
Clean and Clear UI
Ionic’s default style is highly intuitive, clear and smooth that can be customized according to your brand’s need. You can add some predefined CSS components to make it more attractive. It has numerous built-in CSS and JS components that include navigation, buttons, tabs, sliding menu and boxes and more. Thus it gives you applications that look and feel good.
On-Time Delivery
Ionic application development takes less time. Developers get the handy kit to customize the templates according to your business requirements. Thus it reduces the efforts and time frame to complete the project. Therefore you do not need to wait for months to get your applications live in the digital market. All you will get on-time delivery without wasting so much time.
Open Source and Free
An ionic framework is pretty stable, faster and can replicate a native feel very effectively. Since the cost of development can be costly affair yet ionic costs you not much. Rather learning this framework for in-house development is also easy. But if you hire development agency then also it will cost you less than other frameworks.
How is Ionic with other Buddies?
Ionic is a friendly framework you can read the chemistry it shares with its other buddies. Lets’ start it with Cordova.
Ionic and Cordova
The combination of these two buddies provides the native look and feel to your mobile application. Its native components use the suitable styles and behaviors for each platform. It provides over around 200 plugins that can be used within Ionic projects. In this way, you’ll get the access native device APIs such as mobile’s camera, geolocation and more. Cordova helps ionic to enhance the app’s features and functionalities.
Ionic and Angular
Angular is also one of the popular frameworks that make it easy to build reactive web apps. Ionic add more power to its coding. It helps Angular to write mobile applications by shipping library of components. It also provides tools to compile Angular Typescript code with a bundle of Javascript, HTML, CSS into a native mobile application.
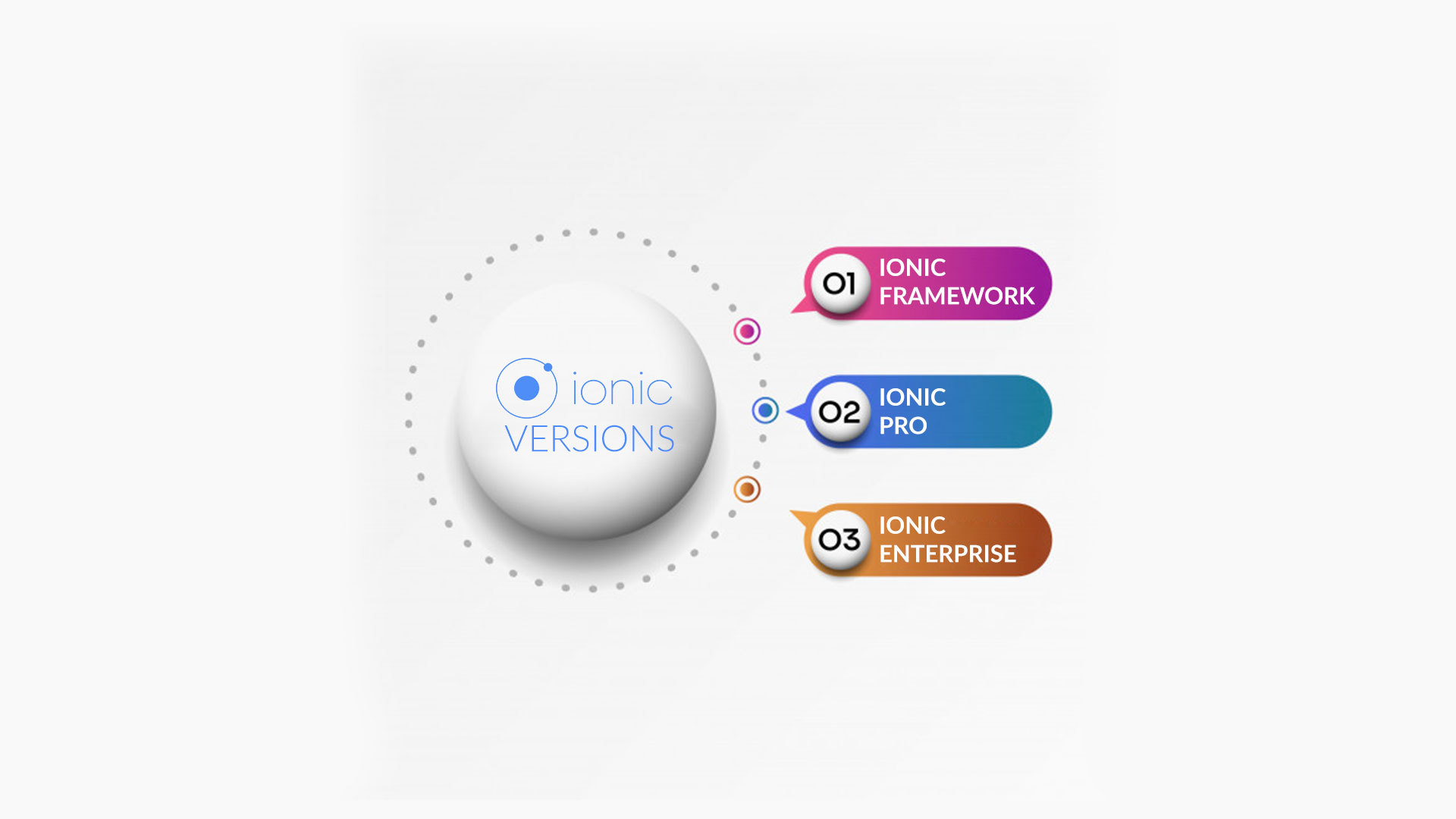
Ionic Versions
You will make a good choice if you’ll opt for ionic. It powers millions of applications, takes a look what version suits best to your requirement.
Ionic Framework

If you are a newbie looking for an attractive app for your brand then go for this version. This costs you nothing as its a free to use the framework. This is a ready-made application template to start with a fresh. It may lack some functionalities but if you want to start with a low budget then this is good to go.
Ionic Pro
Ionic pro is a complete mobile app development toolkit. It is a powerful platform built especially for shipping amazing ionic apps. This has integrated the suite of tools and services that are designed for the app development life cycle. It can cost you bit high price but that is worth to pay.
Ionic Enterprise
If you want to build high-performance apps that look and feel beautiful on any platform then switch to ionic. Ionic enterprise contains the superpower tools with n number of functionalities. This version will give you the best app and make it more user-friendly. You may need to pay bit extra to get this but take it as an investment for good ROI.
Upshot
So if you want to dive into the world of mobile applications then we strongly recommend ionic framework. It offers you the opportunity to develop cross-platform or hybrid mobile applications with a single code base. Furthermore, it provides you with various mechanisms that enable your brand’s app to communicate well with end users. Hope now you have the good understanding of ionic. So tie your seat belt for successful take off in the world of ionic.
- What Is Big Data Visualization? - January 22, 2021
- Five Benefits of Big Data Analytics for E-commerce - July 9, 2020
- Google Data Studio Vs. Tableau: Which One is More Suitable for Your Business? - June 25, 2020


Outstanding blog, Preeti!
The technologies the framework uses are widely accepted standards, representing a number of benefits to Ionic development teams. I’m just a web developer who dreams of the perfect cross-platform development experience. No offense, but I prefer Ionic over other cross-platform frameworks.
Thank you for enhancing its advantages and significance.