TypeScript is an open-source programming language. This new Angular language is related to JavaScript for containing application scale development.
TypeScript is developed by Microsoft and is an object-oriented and compiled language.
It was completely developed by ‘Anders Hejlsberg‘ (who developed C#) at Microsoft. The most popular JavaScript framework Angular 2.0 is written in only TypeScript.
Jump to Section
Why TypeScript Is Useful
TypeScript is an open-source programming language that gives an advanced level of auto-completion, data navigation, Data Integrity, and data refactoring. Having such a tool is almost a requirement for large projects.
TypeScript is a subset of JavaScript, meaning you don’t need to go through a big rewrite to navigate it. You can do it gradually, one module at a time. TypeScript provides an optional type system for JavaScript. It also provides planned features from future JavaScript editions to current JavaScript engines.
JavaScript is not strongly typed. TypeScript takes optional static typing and types inference system through the TLS (TypeScript Language Service). A variable type declared with no type can be inferred by the TLS based on its super value.
Furthermore, TypeScript supports type definitions for existing JavaScript libraries. TypeScript definition file (with .d.ts extension) provides another definition for external JavaScript libraries since TypeScript code can contain these libraries. TypeScript supports Object-Oriented Programming concepts like classes, interfaces, inheritance, etc.
Setting-Up of TypeScript
Typescript is an Open Source technology. This Angular language can be run by any platform and any operating system. Opposite, you have to follow the tools to write and test a Typescript program:
A Text Editor
The text editor helps you to write your source code. Examples of a few editors include Windows Notepad, Notepad++, Emacs, vim or vi, etc. Editors used may vary with Operating Systems.
The source file name of TypeScript is written in .ts extension.
The TypeScript Compiler
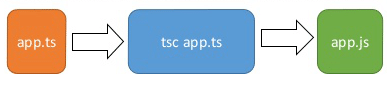
The TypeScript compiler is itself a .ts file compiled down to JavaScript (.js) file. The TSC (TypeScript Compiler) is a source-to-source compiler (transcompiler / transpiler).

The TSC allows a JavaScript version of the .ts file passed to it. In another word, the TSC produces an individual JavaScript source code from the Typescript file given as an input into it. As a result, this process is termed transpiration.
Therefore, your compiler could reject any raw file of JavaScript file passed into it. The compiler does only deal with .ts or .d.ts files.
Installing Node.js
Node.js is an open-source, cross-platform runtime environment for server-side JavaScript. Node.js needs to run JavaScript without server support rather than Google V8 JavaScript search engine to describe code. Either you can download the Node.js source code or a pre-built installer for your platform. Node is available here − https://nodejs.org/en/download
Installation of TypeScript on Windows
Furthermore, follow the steps given below to install Node.js in the Windows environment.
First of all, download setup, In addition, run the .msi installer for Node.

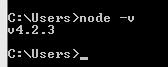
If the installation goes successfully due to verification, enter the command node –v in the terminal window.

Finally, The next command in the terminal window installs programs.


Your First TypeScript Code
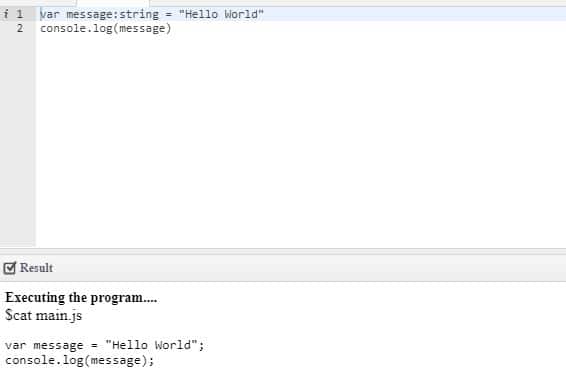
Let’s start with a quick example of “Hello World” because you can have a better idea to get started.

Line 1 defines a variable by the name of the message. Data variable mixed up with in-store data values in a program.
Line 2 prints the variable’s value to the prompt. Since it refers to the terminal window. The element log (), which displays text on the final screen.
Compile and Execute a TypeScript Program
Let’s find out how to execute and compile a TypeScript program that is coded in Visual Studio. Follow the steps given below:
Step 1 − Save the file with the .ts extension. Our suggestion is to save the file as Test.ts. The code editor marks errors in the code if any exist while you save it.
Step 2 − Press Right-click, then click the TypeScript file under the Working Files option in VS Code’s Explore Pane window. Then, select the Open in Command Prompt option.
Step 3 − To compile the file using the following command on the terminal window.

Step 4 − Finally, The file compiles data to Test.js. To get an output of your written program, you must type the following in the terminal.

TypeScript and Object Orientation
TypeScript refers Object-Oriented JavaScript programs. Object Orientation defines a software development life-cycle that follows real-world data modeling. Object Orientation contains a program that is a collection of several objects that communicate with another version via a mechanism called methods. Consequently, typeScript supports these object-oriented components too.
Object − A single object is a real-time presence of any other entity. According to Grady Brooch, every object must have the following three features:
State: It describes the attributes of a particular object
Behavior: Describes how the object will act
Identity: A unique value that describes an object from a set of similar such objects.
Class: OOP classes define the blueprint for creating objects. A class encapsulates data for the object.
Method: Methods facilitate communication between objects.
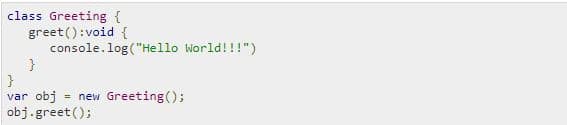
Example: TypeScript and Object Orientation

The above example defines a class greeting. The class has a method greet (). This method prints the value string for “Hello World” on the final screen. The new keyword creates a class object (obj), as the invoked object gives the method greet ().
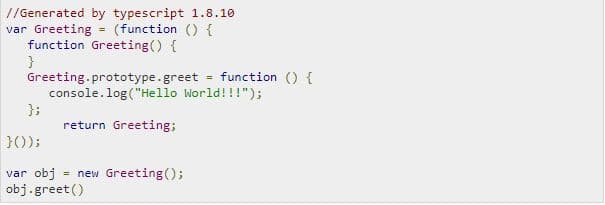
On the other hand, when compiling the program, it generates the following JavaScript code.

Output: Finally, the output will look like as given below,

Variable Declaration in TypeScript
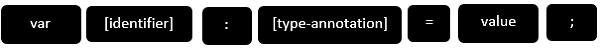
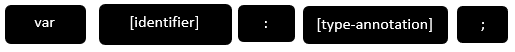
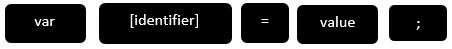
The type syntax is to declare a single variable type in TypeScript is to include a colon “:” after the variable name, followed by its type. In JavaScript coding, it is common to use the var keyword to declare a single variable.
When you declare a single variable, you have four options −
Declare its major type and its value in the single statement.

Declare its type but no value. In this paradigm, the variable set to a value of undefined.

Declare its value but no type. The variable type set to any value pointer.

Declare neither value nor type. As a result, the data type of the variable initialized to undefined.

Advanced Static Types in TypeScript
TypeScript string values: The static type –strictNullChecks option gives a compiler command, and it also involves how non-nullable types differ from nullable types. Finally, It gives an illustration of how you can write code safely by being explicit about null and undefined in the type system.
Index Property: TypeScript 2.7 gives the read-only explicit modifier which adds signature declaration to a property or index. It helps prevent unintended property assignments. This lesson produces the various use cases for read-only and shows what the generated JavaScript code looks like.
Conclusion
In addition to the final words for the TypeScript language, there is a boost up the productivity in the TypeScript language because of its cleaner ECMAScript 6 syntax and optional typing.
Furthermore, it looks forward to the future of JavaScript, not inventing a completely different syntax. Finally, TypeScript 2.7 adds support for declaring const-named properties on types including ECMAScript symbols.
With that out of the way, the TypeScript language seems to only increase since this adopts popular frameworks like AngularJS.
`
- Business Intelligence Vs Data Analytics: What’s the Difference? - December 10, 2020
- Effective Ways Data Analytics Helps Improve Business Growth - July 28, 2020
- How the Automotive Industry is Benefitting From Web Scraping - July 23, 2020