Kotlin is a programming language that was developed by Jet Brains for modern multi-platform applications.
Kotlin is a statically typed programming language for the JVM(Java Virtual Machine), Android, and the browser which is now officially supported by Google For Android.
It has many features like functions, operator overloading, and lambda expressions. Because Java and Kotlin are highly compatible, we can use them together in the same project.
For the JVM, it compiles to Java byte-code and it’s completely interoperable with Java. This means you can write Kotlin and Java in the same project, and they will work together. IntelliJ (JetBrains IDE for Java) even allows direct conversion of Java code to Kotlin.
It becomes useful for Android developers, as features like extension functions have allowed developers to write useful abstractions (see Kotlin Android Extensions), which makes code much more concise and readable. The features it offers made an increasing number of developers start building apps, with it even way before Google made it an officially supported language for Android development. The number of developers gravitating towards it may have even forced their hand.
Jump to Section
Installing Kotlin In Android Studio
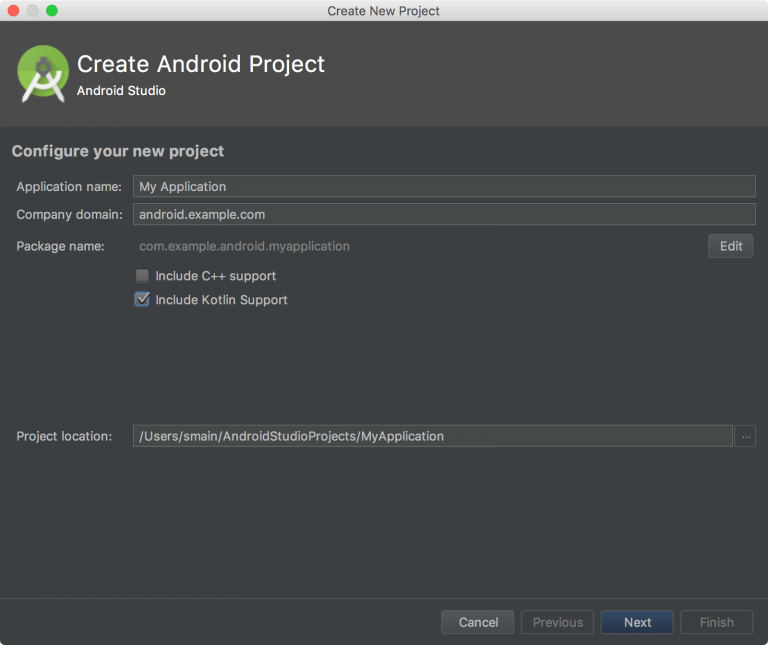
In Android Studio click, File > New > New Project.
Include Kotlin Support.
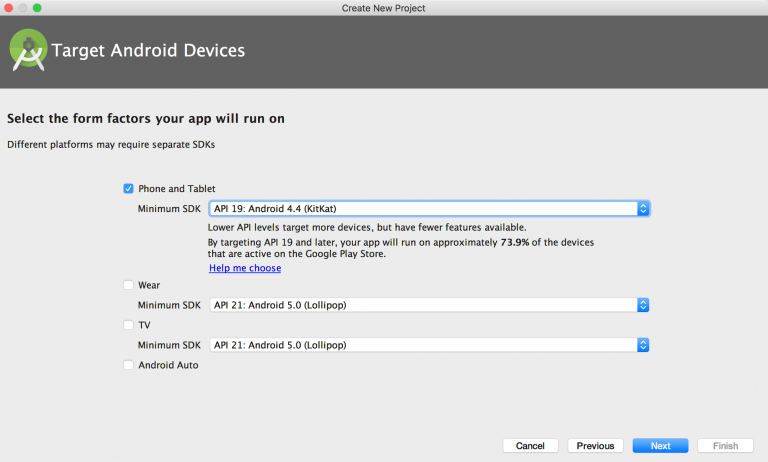
Choose the Android version:
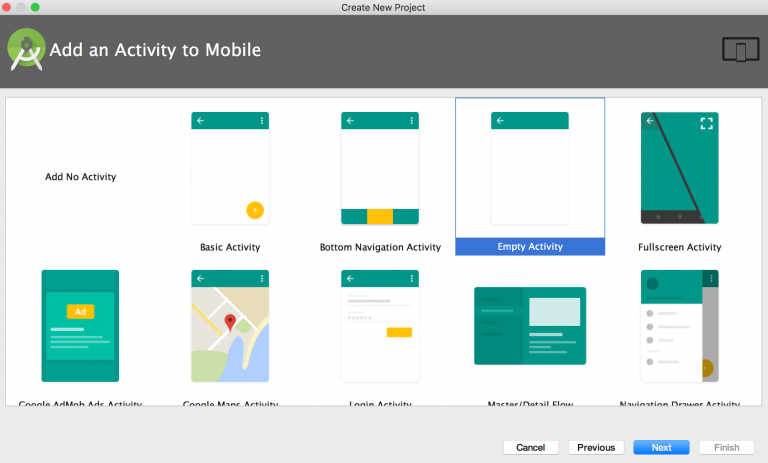
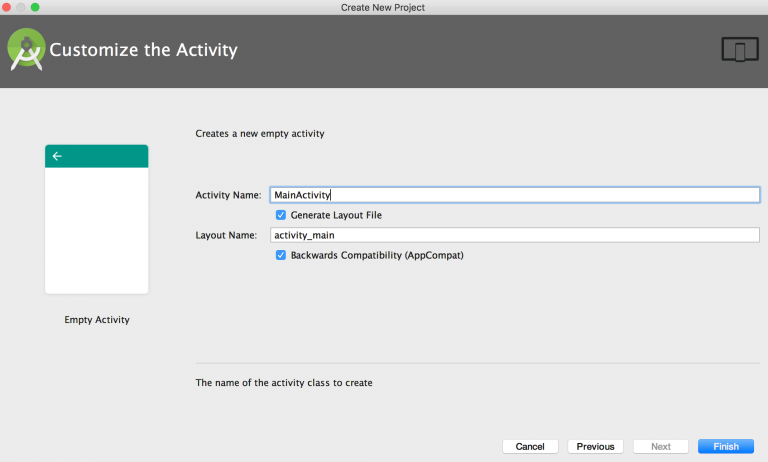
Choose the activity which is generated:
Then after naming the activity:
After naming the activity Creates a folder for your Android Studio project. This is in a folder called Android Studio Projects.
After that build your project.
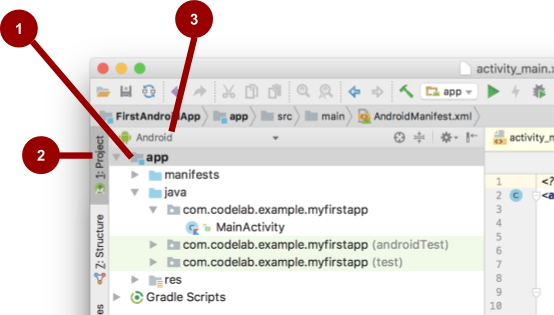
The Android Studio window look like these
The hierarchy Architecture of the files for your application is in multiple ways.
Click the app (1) folder to expand the hierarchy Architecture of files.
Click Project (2). Need to select View > Tool Buttons to see this option.
The current Project view is Project > Android. Click Android (3) to explore the other Project options views that are available.
In the current Project, the android view you see top-three-level folders below your app folder includes java, manifests, and res.
Then you have to Expand the Manifests folder. This Manifests folder contains the AndroidMainifests.XML file. This file describes all components of your Android Application and the Android run-time system compiles it when your app is executing.
After that, Expand the java folder file. All your Java and Kotlin language files are well organized here. The folder contains three main subfolders:
com.example.android.firstapp:
This folder contains the Java and Kotlin source code files for your app.
com.example.android.firstapp(test):
This folder is where you would put your unit tests. It starts out with a skeleton unit test file.
com.example.android.firstapp(androidTest):
This folder is where you would put your instrumented tests. It starts out with a skeleton test file.
After That Expand res folder. This folder contains all the resources for your app, including layout files, images, icons, string, and styling. It includes these subfolders:-
drawable:
All your app’s images will be stored in this folder.
layout:
This folder contains the layout files for your activities. Currently, your app has one activity that has a layout file called activity_main.xml.
mipmap:
This folder contains the launcher icons for your app.
values:
Contains resources, such as strings and colors, used in your app.
Coding with Kotlin
Let’s create a simple application that will print ‘Hello World’ on the screen. To do this, we need a TextView, which we will refer to and set a text to. Let’s now open the layout file, which is located at app > res > layout > activity_main.xml (the default name of your design layout).
We can see that we already added a TextView to the layout file. Exchange to the ‘Design’ section from the TextView (this can be changed at the bottom part of the displayed window, hold code). After that, select the TextView from the Component Tree window.
You can see on the left, we have the Palette window in our application design layout, where we can select and add more widgets to the application screen. To the right, we have the Competency (properties) window, where we can make property changes to the selected TextView.
And the essential property in Kotlin is the ID, to provide a suitable name, or rather, set the ID value as ‘textview’ itself for easy identification. This ID is used to uniquely identify the particular element in Java code. We can also look at many other properties, such as giving colors, setting size, etc, by selecting the ‘View all properties’ link at the bottom of the Properties window.
Coding with Kotlin: The Java Part
In ordinary Java coding, we necessity the following code to refer to a TextView, and for setting a text to the above-added TextView :
TextView t;
t=(TextView) findViewById(R.id.textview);
t.setText(“Welcome to Kotlin”);
The above code is used to set a text to the TextView factor, with the ID ‘textview’ added to the layout file, in Java coding.
In Kotlin, the following code is used:
val t: TextView = findViewById(R.id.textview) as TextView;
t.setText(“Hello World);
Here we can see the changes in the coding while using Kotlin and Java. Also note that if there is any object we declare in the code, which has a null value as default, it will not compile in Kotlin. That is:
In Java
String a;
a=null;
In Kotlin
val a: String = null
The above code will run in Java, but will not compile in Kotlin. This is because Kotlin provides ‘null safety’ or, in other words, Kotlin pops an end to the long-time problem of NullPointerException.
Converting your Java code to Kotlin
Open MainActivity.java file in your application. Then call action to transform Java File to Kotlin File. The most convenient one is to call Find Action and start typing an action name. Instead, you can call this option via the Code Convert Java File to Kotlin File menu entry.
public class MainActivity extends AppActivity
{
protected void onCreate(Bundle saveInstanceState)
{
super.onCreate(saveInstanceState);
}
}
After the conversion, you should have an activity written in Kotlin.
class MainActivity: AppActivity()
{
override fun onCreate(saveInstanceState:Bundle?)
{
super.onCreate(saveInstanceState) setContentView(R.layout.activity_main)
}
}
Running your first project using Kotlin.
In order to run your application, we need to click the Run button located on the top panel of Android Studio. To choose the device, a window will appear in the following figure. We can either use an Android virtual device or an Android device connected to the computer.
If you are using an Android device, you must enable developer options in it before enabling Android Debugging in the menu options.
Final Words
Kotlin is one of the rational choice, easy to learn, comes with low risks, and we can easily start it alongside Java. Google has made it the official and open-source framework for Android. And its features are fully compatible with Java. We can easily change the code from Java into Kotlin or vice versa, as in Android also we can change the code by installing its plugin. It runs on JVM, and it compiles into JavaScript and is also useful for Android that compiles into JVM bytecode.
As a new language, it is safe and expressive though it has a few disadvantages. It is getting enhanced day by day, and we can conclude by saying that it is evolving as a favorite language for an Android developer.
- LinkedIn Scraper | LinkedIn Data Extractor Software Tool - February 22, 2021
- Is Web Scraping Legal? - February 15, 2021
- What Is Data Scraping? - February 10, 2021