SASS is a scripting language that is interpreted or compiled into Cascading Style Sheets (CSS).
Now, this is a common and known fact, but are you aware of the ground facts behind this whole concept? I am sure most of you would be having a “NO” as an answer to this query.
So, before going ahead with some new topic which is SASS, let’s firstly have some details about CSS…
Jump to Section
What Is CSS?
CSS is an acronym for Cascading Style Sheets. It is used to control the style of a web document in a simple and easy way.
HTML (Hyper Text Markup Language), is a markup language which, is used to structure content in which we have some predefined tags to create an HTML document. If we use CSS, which is used for formatting structured content, we can create an HTML document more attractive.
What Can We Do With CSS?
A simple mechanism used for adding style (for example colors, fonts or spacing) to your Web documents is generally referred as Cascading Style Sheets (CSS).
CSS is regarded as a style language that tends to define the layout of HTML documents. For example, CSS covers margins, fonts, height, colors, background images, lines, width, advanced positions and many other things. HTML can be (mis-)used to add a layout to websites, but CSS offers more options and is more accurate than HTML.
Nowadays, all browsers support CSS!
Now, let’s move forward……
What Is SASS?
SASS (Syntactically Awesome Style Sheets) is a CSS preprocessor which is a scripting language that extends CSS to allow developers to write code in one language and then compile it into CSS.
It is a powerful CSS extension language that describes the style of document structurally. It helps to reduce iteration with CSS which saves time.
Syntactically Awesome Style Sheets allows using things (like inline imports, variables, nested rules and more). It also helps to keep things in an easy and proper way and helps to create style sheets faster.
SASS is the scripting language itself. It consists of two syntaxes:
- The indented syntax– It is the original syntax which uses a syntax similar to Haml (HTML Abstraction Markup Language). A templating system which is designed to avoid writing inline code in your web document is generally regarded as Haml. It tends to provide a dynamic content in HTML by making HTML easy and clean. The indented syntax files have extension .sass.
- SCSS– It is the newer syntax which uses block formatting like that of CSS. It follows the use of braces in order to denote code blocks and semicolons to separate lines within a block. SCSS files have extension .scss.
CSS3 have some features like selectors and pseudo-selectors but Sass (in the larger context of both syntaxes) extends CSS by providing several mechanisms which are not available to CSS3 itself. On the interpretation of SASSScript, it tends to create blocks of CSS rules for various selectors as defined by the SASS file. Alternatively, SASS can monitor the .sass or .scss file and translate it to an output .css file whenever the .sass or .scss file is saved.
SASS Requirements
Every scripting language has their own requirements and so thus SASS. Its requirements are as follows:
-
Operating System − Cross-platform
-
Browser Support − IE (Internet Explorer 8+), Firefox, Google Chrome, Safari, Opera
-
Programming Language − Ruby
Features of SASS
-
SASS is an open source pre-processor which is interpreted into CSS.
-
It is more stable, powerful, and compatible with versions of CSS.
-
SASS is a superset of CSS and based on JavaScript.
-
It uses its own syntax and compiles with readable CSS.
-
You can iterate, use conditional logic, extend existing selector styles.
SASS Datatypes
SASSScript supports below data types:
-
Numbers (including units)
-
Strings (with quotes or without)
-
Colors (name, or names)
-
Boolean
-
Null
-
Lists
-
Maps
SASS Mechanisms
SASS provides the following mechanisms:
-
Variables
-
Nesting
-
Mixins
-
Selector Inheritance
Variables
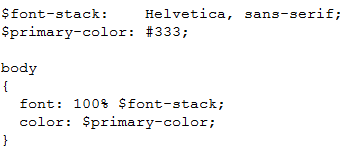
SASS allows the use of variables. Using variables we can store any information and can easily use throughout the style sheet. For example, you can store a font value in a variable at the top of the file, and then use this variable when setting the font of the elements. This enables you to quickly change the font of elements without having to modify each line separately.
SASS allows variables to be defined and assignment is done with a colon (:). Variables begin with a dollar sign ($).
Example:
Variables can be arguments to or result from one of several available functions. During translation, the values of the variables are inserted into the output CSS document.
IN SCSS Style:
This Would Compile into:
Nesting
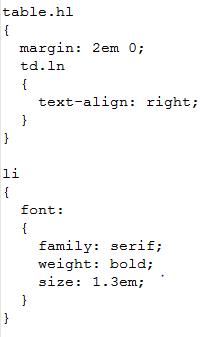
Nesting provides a way to reduce the amount of code. The idea is to nest your CSS selectors in such a way as to mimic your HTML hierarchy. Through nesting, a code can be more readable and maintainable code.
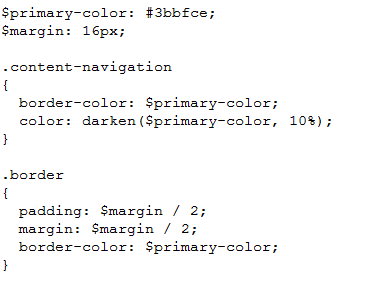
In SCSS Style:
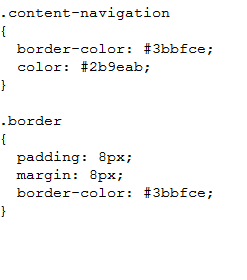
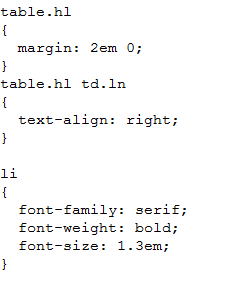
This Would Compile Into:
Mixins
A Mixin is a block of code which contains a CSS declarations group that can be reused throughout our site.
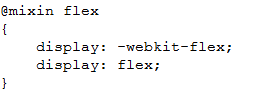
We use a @mixin command to create mixin followed by a space & a mixin variable name, then we open & close our curly brackets.
Example:
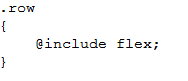
To use a mixin we have to use another command @include followed by the name of the mixin and a semicolon.
Like:
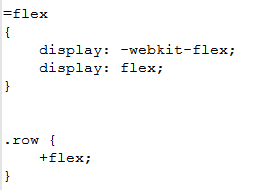
We can use = and + characters instead of @mixin command and @include command which require less typing and makes your code simpler, and easier to read.
Like this:
Selector Inheritance
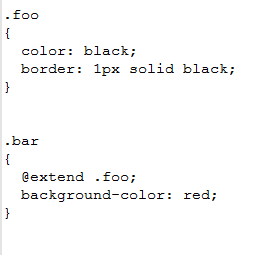
@extend is a well-known feature of SASS which allows the classes to share a set of properties with one another. We use a @extend command to extend a class in Sass through selectors, that have their selector included right up next to the class it is extending, resulting in a comma-separated list.
Example:
Operators of SASS
-
Assignment Operator
-
Arithmetic Operators
-
Equality Operators
-
Comparison Operators
-
Logical Operators
-
String Operations
-
Color Operations
Advantages of SASS
-
It facilitates you to write clean, easy and less CSS in a programming construct.
-
You can easily write CSS in less code within less time.
-
It is a superset of CSS.
-
SASS helps designers and developers work more efficiently and effectively.
-
It provides nesting so you can use nested syntax and useful functions like color manipulation, math functions, and other values.
-
As Sass supports different versions of CSS so we can use any available CSS libraries.
-
It is more stable, powerful, and elegant because it is an extension of CSS. So, it is easy for designers and developers to work more efficiently and quickly.
Disadvantages of SASS
-
It takes time for a developer to learn new features present in this preprocessor.
-
In case there are a bulk of people working on the same site, then they should follow the use of the same preprocessor. Some people go for the use of SASS, while others opt for CSS for editing their files directly.
-
Using Syntactically Awesome Style Sheets, there are chances of losing built-in element inspector benefit of the browser.
Conclusion
I think now it’s clear that syntactically awesome style sheets are a powerful tool that helps users to write CSS with ease. Sass has many mixins, predefined variables, grids for responsive design, calculations and other different directives which helps to create modern and visually awesome web pages. It makes stylesheets more styling with modular, maintainable and scalable features.
- Business Intelligence Vs Data Analytics: What’s the Difference? - December 10, 2020
- Effective Ways Data Analytics Helps Improve Business Growth - July 28, 2020
- How the Automotive Industry is Benefitting From Web Scraping - July 23, 2020













wonderful post, very informative. I ponder why the other experts of this sector don’t understand this.
You should proceed your writing. I am confident, you have a
huge readers’ base already!