Before a couple of years ago many people were on the thinking line that Native Languages like Objective-C, Swift and Java is the only choice to develop native Mobile Applications. Well gone are those days as now we have Xamarin, which offers a single language- C# that works across all the platform- IOS, Android and Windows Phone (Windows Phone native language is already C#) as well as for Cross-Platform that is written to share up to 90% of their code.
Xamarin is an amazing tool that has done all the work to allow us to able to make a mobile application in C# and run it on any mobile platforms.
- Native UI, Native API access, and native performance.
- Anything you can do in Java, Objective-C or Swift, you can do in C# using Xamarin.
- Leverage your .NET and C# Knowledge.
This Blog is intended to set up the Xamarin environment in Windows PC using Visual Studio.
Jump to Section
Steps to Set Up the Environment of Xamarin in Visual Studio for Windows:
So, let’s get started with the actual procedure!
- Download Visual studio 2013(Update 2) or higher versions in your Windows OS.
-
Select Cross Platforms Application and install the SDK while downloading Visual studio.
Or
If you want to add Xamarin plugin in your existing Visual Studio, then follow these steps:
-
Open Control panel -> Program and feature -> Right click on Visual Studio then Select Modify/Change.
-
In Modify window select Xamarin/ Cross-Platform Development and Install.
(If you want to add Windows Store App or UWP project into your Xamarin project you need to install Windows Phone or Universal Windows Platform SDK)
-
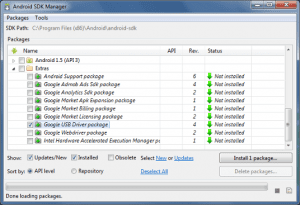
For Android Application Development you need to setup Android SDK.
(To download Android SDK firstly open Visual studio then Click on Tool at menu bar then
Android -> Android SDK Manager and Manage your packages.)
or If you already installed Android SDK in your PC then browse and set the Android SDK location to download SDK.
-
For IOS Application Development you need to create Mac Agent with your Mac System.
Your Development gets Started by Creating New Project
To create a new project for Xamarin forms you need to follow these simple steps:
- Goto File -> New -> Project -> Visual C# -> Cross-platform Application.
-
After these steps, a pop-up will be open for select your Xamarin Application type.
-
There are two types of templates:
-
Blank App: As per name is the concern this option provides you a blank template with a primary Architecture.
-
Master-Detail: This provides a Pre-define ready mate template for Master Details Page. Also as you can see there are two UI technologies available:
Xamarin Forms: For Cross-Platform Application.
Native: For Platform Specific Application.
-
If you want to go with Xamarin forms then you have two types of Code Sharing Strategy:
- Shared Project: The Shared project is used for condition compilation of the code to do Native Platform functionality in your cross-platform code.
- Portable Class Library(PCL): PCL can do everything in Portable Class Library using dependency injection to do Native Platform functionality.
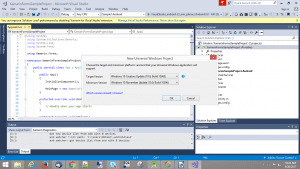
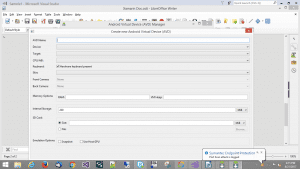
After Selecting all these one more pop-up will be open to creating Universal Windows Project.
Here you can select a Minimum version and Target version for UWP Application.
(Keep in mind to Create Universal Windows Project your Windows OS version should also Windows 10)
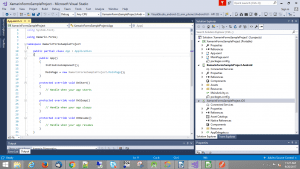
Now your Xamarin Project is ready to move. The whole structure of Xamarin forms application is captured in below Screenshot.
As you can see in above Screenshot App.Xaml or App.Xaml.cs is a main class of the application, In which we define the lifecycle of Xamarin Forms Application.
The lifecycle of Xamarin Forms Application is :
- OnStart: Called when the application is started.
- OnSleep: Called while the application is going to background.
- OnResume: Called when the application is resumed after OnSleep.
Basic Understanding of Visual Studio IDE for Xamarin:
Here, we will discuss the basic Options and Steps which is used in Xamarin application development.
Options are listed below:
-
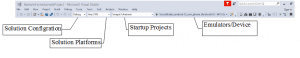
Toolbar Options:
Some Important Options available in Visual studio Toolbar is:
-
Solution Configuration:
Select a solution configuration from the drop-down menu to debug or release. There are several types of solution configuration options available in this drop-down like:
- Ad-Hoc – Xamarin.ios application can be user-tested via Ad-Hoc distribution.
- AppStore – Xamarin.ios application can be published to Apple App store using this Option.
- Debug – It enables the Debug mode for Debugging the Application.
- Release – It used to generate release build of .apk(Android) or .appx(Windows).
- Configuration Manager – To change the Configuration setting we use Configuration manager.
-
Solution Platforms:
It Provides a set of the list to Choose a Specific platform to Deploy your build. By default, it is Any CPU but in case of IOS, it will be iPhone or iPhone Simulator.
Options available in its Drop down menu is:- Any CPU
- iPhone
- iPhone Simulator
- Configuration Manager
-
Startup Projects:
To Change your Startup project Android to ios or to Windows you can use this drop down. By default startup project is Android but you can change to other Platform also.
-
Emulator / Devices:
Here, You can select either device or Emulator to debug your application.
You can also manage your android emulator using these steps:
Goto Android –> Android Emulator ManagerClick on Create button and create your emulator as per your requirement.
If you want to debug your application on the device then simply plug your Android device into your Machine.
Setup Android device for Debugging…
At the time of debugging your Xamarin.Android application at the very first time, you need to setup your Android device for development using these steps:
Enable Debugging in your Device
To enable debugging on the device steps are slightly different depending on the Android Version.
- Android version 4.0 to 4.1 :
- Goto Setting page.
- Choose Developer Option
- Enable USB debugging Option.
- Android Version 4.2 or higher :
- Goto Setting page.
- Select About Phone Option.
- Tab the Build number item seven time to visible the Developer option tab.
- Once Developer Option is visible then Choose Developer option.
- And then Enable USB debugging.
Installation of the USB Driver
Generally, USB driver is automatically installed at the time you connect your device to the windows machine or if it is not automatically installed then do not worry. Just follow the below-listed steps and you will be done quickly:
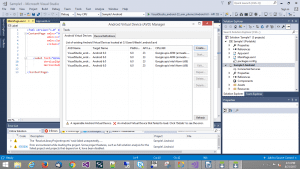
- Download the Google USB driver using Android SDK manager.As you can see in the above screenshot.
- Connect the Device: Last step is Connect the device to your Windows machine using the USB cable. and your device will be displayed in the title bar. After that Click on the run button.
Enable Debugging on your IOS Devices
Mac is required to compile the IPA file and to Debug your Xamarin.ios Application you need to create a connection or Mac agent with Mac machine. but before create a connection with Mac you need to install Xamarin SDK on your Mac machine and keep in mind your SDK version should be same (Xamarin SDK on Mac and Xamrin SDK on Windows).
Connect with Mac build host either using the icon button on the Visual Studio toolbar.
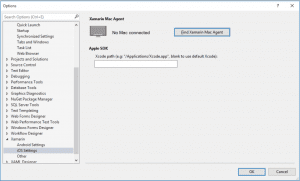
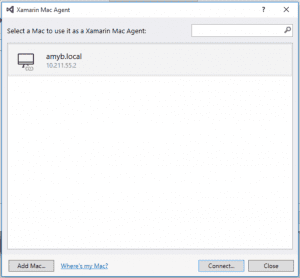
OR, Goto Tool -> Option -> Xamarin -> ios setting -> Find Xamarin Mac Agent. As you can see in the below screenshot.
If Your Mac is available on the same network then it will automatically display as the below screenshot screen
Otherwise, click on Add Mac button and connect your Mac.
And now your Visual Studio is ready to go for an amazing Xamarin journey…Cheers!
- LinkedIn Scraper | LinkedIn Data Extractor Software Tool - February 22, 2021
- Is Web Scraping Legal? - February 15, 2021
- What Is Data Scraping? - February 10, 2021















Very useful and really appreciate your work.
Thank you so much 🙂
Very useful article for beginners. keep it up
Thank you