It would be honest to mention that typography is the hardest a part of the UI style. It’s with the United States of America for a really long time in numerous forms. Due to that we’ve got lots of rules, practices, and theories for whom onerous to stay up.
In this article, I will be able to offer you few sensible tips and tricks that you just will use in your comes.
Jump to Section
Think about the users
We should memory that except esthetics we’ve got users. You’re coming up with not just for advanced determination
flagship devices except for some bit more…
The font you’ll use demand to be resilient. Your font ought to proposal variation of confine, wide spectrum of
particular sign and it got to prove fine not solely on tissue layer. It’s vital to listen to the present aspects
so your users won’t bear from your bullhead. Smart typography is “limpid” to the reader however the dangerous
one can exclaim from a presentation.
Sightedness what create letters price reading provides the United States of America a desirable entire read on what we must always see for once choosing a font for our UI.
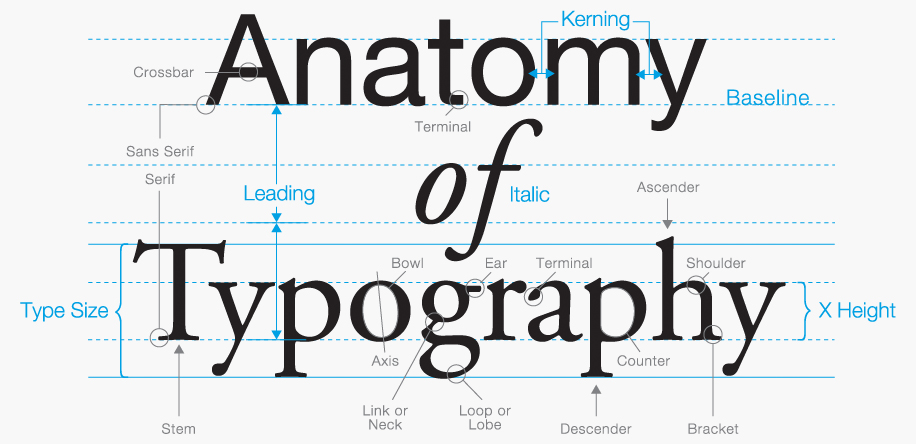
What is typography?

“Typography is that the art and technique of transcription kind to create communication clear, readable, and
appealing once displayed. The arrangement of kind involves selecting typefaces, purpose sizes, line lengths,
line-spacing (leading), and letter-spacing (tracking), and tune the realm between a couple of letters
(kerning[1]). The term typography is in addition applied to the look, arrangement, and appearance of the letters,
numbers, and symbols created by the strategy.”
Why typography matters in mobile design?
Not one screen will get eliminate copy fully. Likewise, by displaying copy parts on associate degree interface
disorderly can’t reach effective UI and positive wife. Though pictures and video area unit dynamic and colorful,
users still ought to gain data through text. It’s quite a habit, conjointly text will convey things alternative
parts can’t do. A decent style ought to help mobile typography design to ease user’s eye and create the interaction
additional productive.
So, what elements are worth paying the attention?
Elements of Typography
Following are the basic elements of typography:
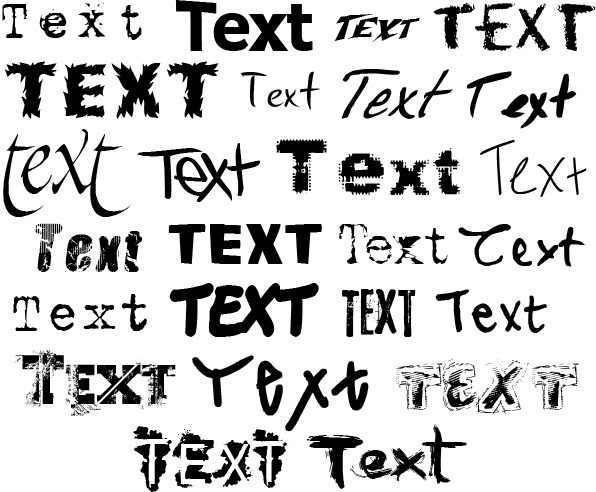
1. Font

Fonts different isn’t treated right, either been neglected or just adopted from the library. Actually, wholly utterly variety of content needs the completely different font, as a result of font will express emotion.Image use thick fonts with exhausting edges for female copy, quite weird, right? Instead, you have got to be compelled to require
curvier and agent fonts.
On the opposite hand, over-decorative fonts might look marked-up on a tiny screen. Maintain an easy and clean UI and use fonts of that vogue is that the key. You’ll opt for a secondary font to create a distinction with the first one.
In this case, a pair of or three fonts is sort of enough.
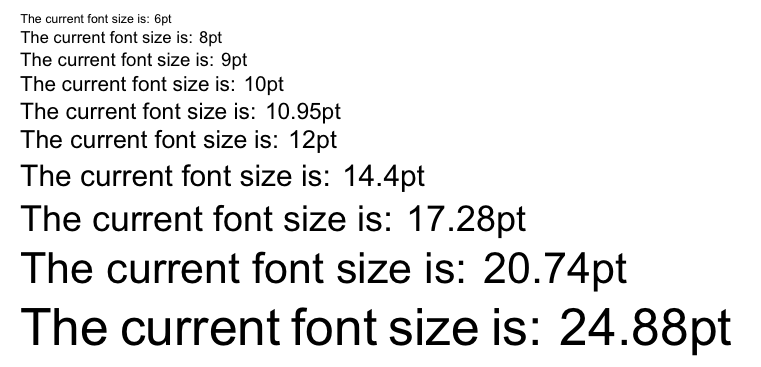
2. Font size
The mobile screen is prescribed, therefore the font size matters lots. If you merely use a small font on a mobile screen, that’s funny. Though users will pinch or space to examine the text, it’s not associate degree excuse. The smaller text could hurt user’s eye and takes longer to scan, whereas larger text could use the screen quickly and break within the reading coherence.
Then that one is appropriate? For iOS, use a text size that’s a minimum of eleven points, whereas for a humanoid, select fourteen sp for the main text. Do notice this can be largely used criterion in main copy, not changeless one. Moreover, you will suppose to use a kind that’s slightly larger than sometimes on a desktop screen.
3. Typeface and brand
Use one type and some font variants and sizes. compounding many totally different typefaces will create your app
appear fragmented and sloppy. extremely legible at each tiny and enormous sizes. A complete or AN app, typically
have its own default font. Apple uses metropolis, Nokia uses Nokia Pure and Google mechanical man uses Roboto.
Apple opts for a font in line with the merchandise feature. for instance, use Myriad(Pro) lightweight for iOS seven,
SF-UI in iOS nine. In iOS 10, the metropolis variants were SF UI Text and SF UI show.
4. Text styles
Use intrinsic text designs whenever doable. The intrinsic text designs allow you to categorical content in ways
in which area unit visually distinct, whereas holding best legibility. These designs area unit supported the system
fonts and permit you to require advantage of key trade options, like Dynamic sort, that mechanically adjusts
following and leading for each font size.
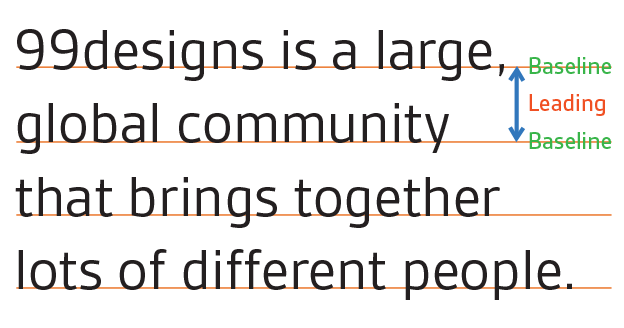
5. Leading
Leading is that the area between lines. The mobile screen is smaller, therefore leading is typically smaller than a
desktop version. once set leading, tighten it for mobile screens than on desktop. Wider or shorter leading area unit
each ruins the mobile UI. several believe one.4em is that the commonplace leading, but still, it’s a little bit
shorter, users could have a sense that the text is tightened. In design, the quality leading ought to be one hundred
and twentieth the purpose size of the font. Another commonly used tip: transportation system length needs less
leading.
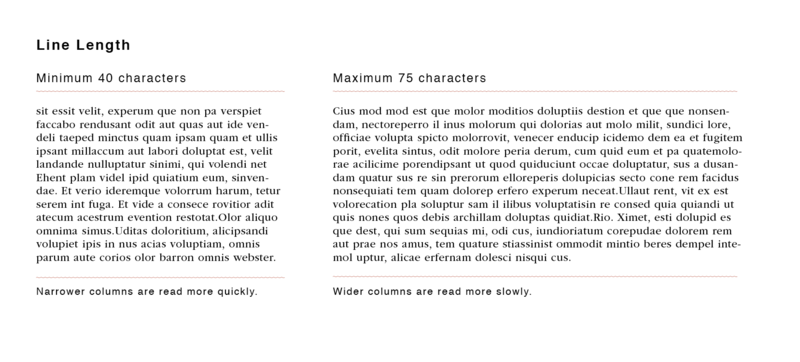
6. Line length
Line length is additionally the live mode of mobile typography. The length of a text line will impact the entire
typography. The line length of a desktop screen can transcend the mobile screen borders. In mobile typography, the
number of characters on every line, font size, and line length are closely connected. They work for every alternative
harmoniously is that the key to readability. Keep the amount of character per line at intervals 30-40 could be a
sensible choice.
7. Space
Space is like an overall styling. A house will bring the sensation of freedom and quiet. House in mobile typography
in the main contains house between lines, house within the margins, paragraph house. Correct house in mobile
typography will facilitate user higher act with the text. Designers will deliberate to begin within the ten to
twenty p.c varies. Don’t build the realm of a house an excessive amount of for the mobile screen isn’t massive,
otherwise, you are wasting the space.
8. Hierarchy
This is to emphasize the key cope parts of the entire text and conjointly produce the distinction. However, the hierarchy in mobile typography is an agent than an internet interface, that ordinarily owns three levels. Mobile
screens have an additional restricted area, such a large amount of designers apply solely two levels. A headline and a body are enough, headlines are to grab the reader instantly and conjointly the body toward readability. This will be collectively a bent of mobile vogue. This might produce the mobile UI clean and still maintain distinction and hierarchy.
9. Contrast
On a mobile screen, the copy is a smaller amount than internet face, as a result, the distinction becomes exaggerated.
The largest rule is to weaken the distinction. If you employ close light-weight, and short fonts on little screen,
you’re not serving to, however, bring a headache to your user. Color select will build powerful distinction, what’s
worse, red text with the inexperienced background. On the opposite hand, victimization right color will build your UI
interface appearance good. Moreover, the font size is another huge thought of distinction. Merely do not go too most once set hierarchy, the font size of headline cannot be too huge than the body. The proportion of the realm and so the body will even cause very little distinction.
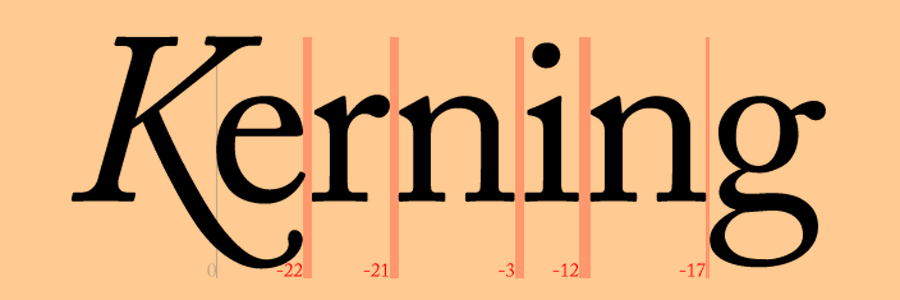
10. Kerning
Kerning is that the spacing of 2 letter. It’s a quite little consider mobile typography however price attention. Yes,
during a massive copy block, kerning might not appear as a haul. If you’ve been terribly careful, could|you’ll|you
will notice that typically the kerning between a capital may leading to inconsistent letter spacing compared to
the spacing between minuscule letter. Listen to the current drawback and keep the area visually consistent.
11. Tracking – the letter spacing applied to all characters in the font
Since I discussed kerning, it’s necessary to involve in following. The 2 term could cause confusion to designers,
similar however completely different so. Following is that the letter spacing of all characters.
The effective following makes text additional legible. Usually, font usage will regulate following fitly, therefore
you don’t get to regulate following usually. Bigger copy block needs less following, and smaller one needs
additional following.
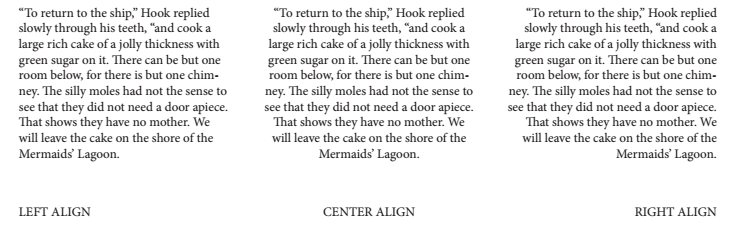
12. Alignment
Normally, text may be placed four ways: left, right, center or even. Which one is best for mobile typography?
The secret is to stay a cushty and clear rag. The previous three ways in which will all leave a rag, whereas
the even haven’t any rag on either facet. Moreover, even text leads to inconsistent whitespace, and within
the worst cases ends up in a few of words on a line. Therefore even text will 1st be off from mobile typography.
Left facet alignment is that the best option for the remaining three. It will be leading to a ragged right edge,
that permits user’s eyes to jump from one finish of a line to following systematically. However, some claim
that a mixed alignment will work higher. The copy may be a massive block, use left facet alignment; whereas
for the title or short lines, targeted appearance sensible.
13. Function
Keep a balanced UI isn’t enough, the practicality is equally necessary. create it truly work will do higher uxor.
On a mobile, we have a tendency to sometimes have some actions like buying a product, create an order or book a
price ticket. Ensure users apprehend what it’ll do next and that they will simply do the actions. Practical
typography ought to be highlighted among the opposite and clickable parts ought to be large enough to the faucet
on them. Keep the usability initial.
14. Be responsive
The mobile devices have varied size. The responsive style even has already applied to mobile style. Responsive
typography becomes a good think about this trend. It’s simply not one thing merely regarding breakpoint.
Any wrong usage of the total on top of parts will ruin the mobile UI style. It’s demand for designers
to contemplate however mobile typography can look on totally different devices.
15. Prototyping
Typography is very important all told varieties of styles, thus as in model style. glorious mobile typography will work in conjunction with all alternative UI parts towards a clean and productive mobile UI. However, in mobile model style, text do not have to be compelled to be important. as an example, in Mock plus, one amongst the skilled prototyping tool, you’ll use text part to style with straightforward drag-and-drop.
Mockplus contains single single-line text and multi-line text part. you’ll freely to outline the properties of the text, like color, font, font size, alignment, etc. Besides, the machine information fill operates of text will prevent a lot of time. What if best is you’ll check the look on a true mobile to ascertain if it’s nice readability.
The on top of square measure chiefly covering all components regarding mobile typography skills. Confine mind the foundations and guides square measure a decent facilitate, however, don’t forget to listen to the new trend!
- What Is Big Data Visualization? - January 22, 2021
- Five Benefits of Big Data Analytics for E-commerce - July 9, 2020
- Google Data Studio Vs. Tableau: Which One is More Suitable for Your Business? - June 25, 2020