What exactly is the Ionic framework? It’s probably the most revolutionary form of app development SDK that you can find on the market.
Developers can easily implement this new technology in their existing eco-systems and provide a rich data-source and library from which they can derive final results. You can easily create hybrid apps that implement HTML5, AngularJS, and SASS along with aiding in the development of more complex applications that rival those in the app store. You can integrate Ionic with Cordova and PhoneGap and ensure that the quality of the development environment is sustained and there are performance benefits from using the Ionic Framework.
Jump to Section
Why was Ionic developed?
The developers truly believed that HTML5 would become the primary platform for mobile on which the whole world will develop compelling app experiences.
With greater and more powerful processing powers being implemented on mobile devices, Ionic development was the next logical step. In India, there are still many brands that focus primarily on their mobile website as the primary communication tool when on a smartphone.
However, with Ionic, users from all over the country can easily access information even on low-end devices and low-network regions. Using the power of Cordova and PhoneGap, Ionic has some amazing in-built tools that can aid in the development of the most complex apps on any device.
Here are 7 amazing tips and tricks to developing hybrid apps with Ionic –
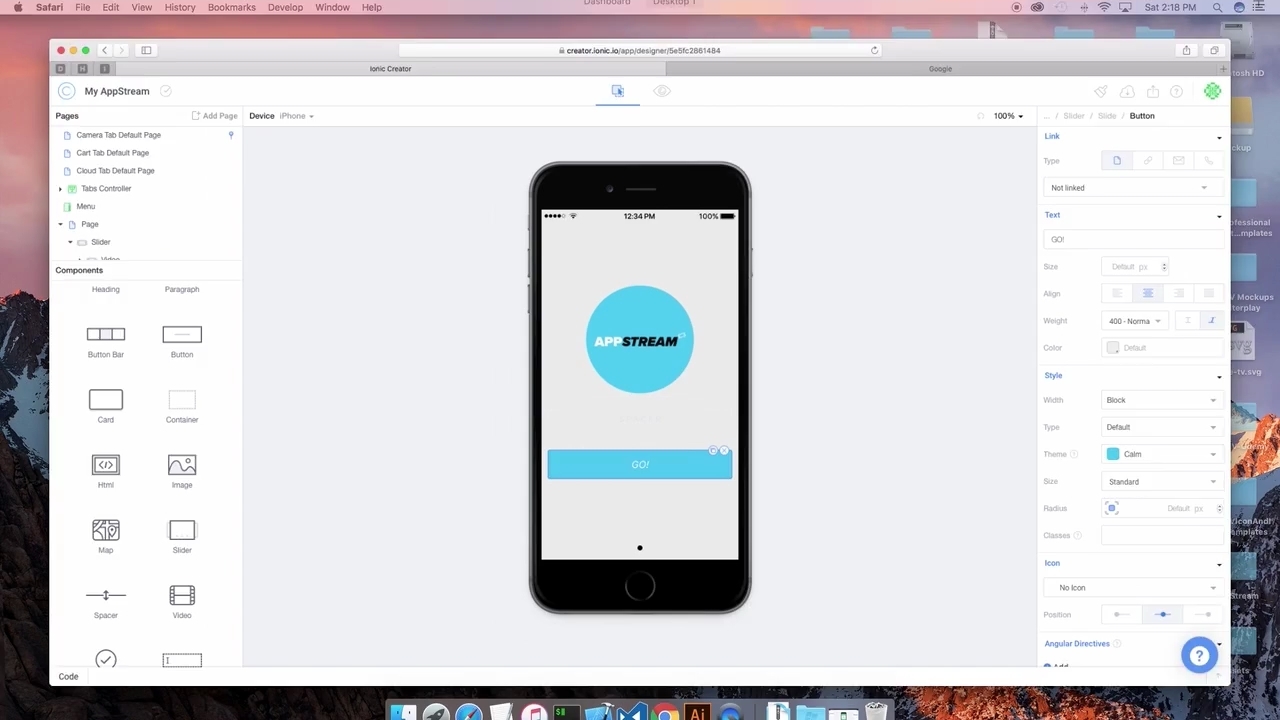
#1 Ionic Creator Customization
Do you hate coding and don’t understand the nitty-gritty of the technology on the backend? Then the Ionic Creator is the perfect tool to help you develop the perfect application on mobile devices!
It’s like a WordPress blog powered by a gamified drag-and-drop DIY UI builder. It’s user-friendly and works across all platforms including Windows Mobile. You have ready templates, set frameworks, and libraries that can help you develop the perfect app of your dreams.
You can even export the final application in any format you like either IPA or APK, which you can test out on multiple devices across the globe.
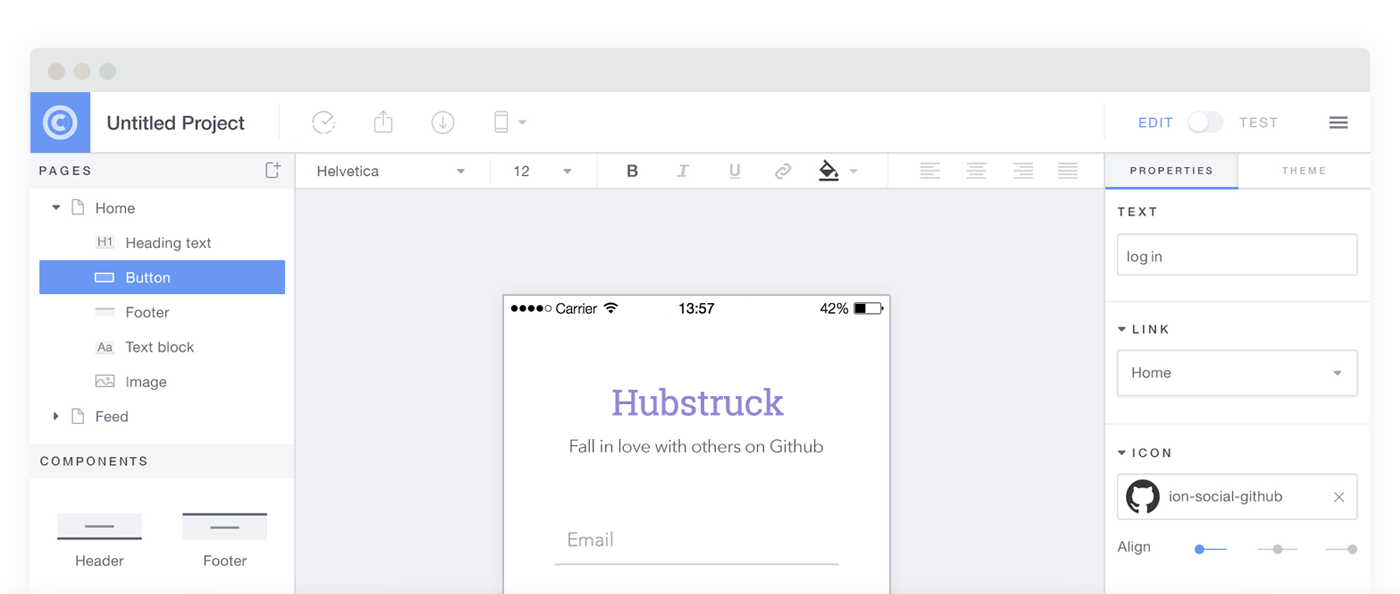
#2 Wireframe
Have you ever built an app and shown it to a friend or a client, and they changed their thoughts completely? Why waste all that time and money developing an app when you can develop a functional wireframe on Ionic.
You can check out the various features and benefits of Ionic and build a completely customizable wireframe that your customers and friends will absolutely love! It’s easier to use and anyone can start from scratch. You can make the next viral app by editing, fixing, and reiterating on the wireframe first, and then building the complete application experience.
#3 Crosswalk Browser Support
You can now test out your application on various environments and browser frameworks with the Crosswalk application that can help you see how the application engages with different computing environments.
Did you build an app that looks great on Android phones but not so good on Windows? You can use Crosswalk to test out various browser sizes, mobile devices, etc, and see how you can tweak the design for each setup so that you can maximize the overall benefits of the application’s output.
You don’t want an application opening one way on one part of the world and not fully loading in another. For example, if a customer views your app on an Android 3.0 and asks their friend to download it as well, the experience must be exactly the same on both devices. In other words, you’ve lost both customers at one shot.
If you’re building an app that’s either eCommerce focused or delivery/order focused, this requirement is even more amplified as you need to enable trust in the minds of the user.
Only if the user thinks that the app is stable, will they ever place their order and share private details. That trust is engineered with a stable, unique, and platform-agnostic behavior across the world. You can even use Ionic’s out of the box testing tools such as – Ionic View, Ionic Lab, and the Ionic Resources to ensure that you’re in the right.
#4 Plug and Play
Developing applications is hard. It takes months and years of hard work to develop a sustainable model and scale it up. As consumer demands change quickly in the internet age, you need to develop apps that have a plug-and-play, or an extendible life-line type of setup.
Because scaling is so important in today’s day and age, you need to ensure that you can deliver the application specifications that your users require.
For example, you develop an e-commerce app, but your customers want a geo-tracking feature that they can use when they want to locate their order and review order status. That’s when an Ionic framework + plugin makes more sense.
You can easily review the vast library and marketplace for the Ionic framework and customize them to provide the best experience possible for your consumers. You can add features, remove them, or enhance existing ones to make sure that you have all the elements you need to deliver a great customer experience.
If you built these natively, you may see problems in deployment and customer feedback. Some customers may see a drastically different user experience and others might not stick around after too many fails
#5 Extended coding
If you have a large development team in-house or you’re a single developer trying to make that one great app, chances are that you’re not going to get everything perfect on the first attempt. You’re going to need some outside help.
Oftentimes, when using native application developers or SDKs, there could be some code-variances, some implementation issues, and some format workarounds that could increase file-size, create problems with the app, or disengage from time to time. That’s where Ionic comes in.
Since it’s an all in one platform, coders from across the world can have access to your environment and develop segments from your apps directly. They can create libraries, code attachments, or environment/dev regards that allow you to fully expand and explore possibilities.
You can truly extend your coding environment to the whole world with the help of Ionic!
#6 Platform Device Class
Want to ensure that all your apps automatically adapt to the native environment? Platform Device Class allows developers to create applications that fit-in with the device’s OS using its PDC support and technical information.
You can create an app on one platform and be assured that you can build it on another platform easily without much customization. Previously, large applications needed months before they could deploy on different devices, and now with the help of Ionic, you only need one PDC environment to help you change that!
#7 Community
The Ionic community is vast and has a lot of experience building applications in the field. You can use the collective knowledge of the crowd and develop your next application based on their inputs, prior work and feedback. You can create new lines of codes, adapt existing applications and place new orders for outsourced development. Using the power of the Ionic community is one of many tricks that you can use as a developer to fully extend your leverage over the Ionic framework.
- LinkedIn Scraper | LinkedIn Data Extractor Software Tool - February 22, 2021
- Is Web Scraping Legal? - February 15, 2021
- What Is Data Scraping? - February 10, 2021