This blog offers detailed information on how to call WCF Service using the .ajax() method of JQuery in the theoretical and practical way and many more important things related to WCF Service.
Before going into depth, let’s first understand what WCF is.
Jump to Section
What Is WCF (Windows Communication Foundation)?
Windows Communication Foundation simplifies frameworks and we can use this to develop a service-oriented, interactive web application framework.
We can send the data asynchronously from one endpoint to another endpoint,
It is a vast network distributed system that is developed by Microsoft for communication between applications.
You may have heard from many people that WCF and Web Services are the same thing, but, this is not correct. I would like to clear your doubts about the same.
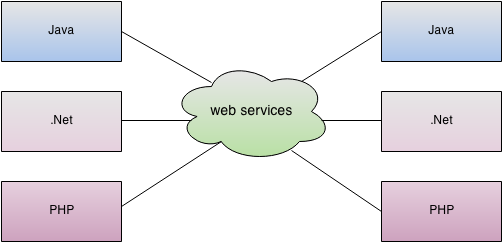
What are Web Services?
Web services are client and server applications that communicate over the HyperText Transfer Protocol (HTTP). It is a:
- Method of communication between two devices over a network.
- Software system for the interoperable machine network for network communication.
- Collection of standards or protocols for exchanging information between two devices or applications.
Let’s understand the difference between WCF and Web Services.
WCF
- It is available in the namespace “System.ServiceModel”.
- We can define and access WCF service attributes such as ServiceContract and OperationContract.
- WCF Supports various protocols like HTTP, HTTPS, TCP, Named Pipes, and MSMQ.
- WCF is faster than Web Services.
- Supports multi-threading by using ServiceBehaviour class.
Web Services
- It is available in the namespace “System.Web. Services.WebService Class”.
- WebService and WebMethod attributes are used for defining web services.
- It is supported only by HTTP and HTTPS protocols.
- Web Services are slower than WCF.
- Doesn’t support multi-threading.
Hopefully, now you understand more about WCF and Web Services. Now let’s see how to call a WCF service and access this service on an ASP.Net page using JQuery AJAX methods.
Why Do We Need WCF?
Microsoft first introduced WCF in Dot-Net framework 3.0 and later used it extensively in frameworks 3.5 and 4.0 respectively.
When WCF was not available on the market, developers were already using Asp.Net Web Services to design service-oriented applications for distributed environments.
Web services or ASMX services are simple and are relatively easy to use technology. Now, add the WCF service (.asmx file) in our web application and write public methods in our service with an attribute called [WebMethod].
JQuery AJAX Method
First, we should know what AJAX is.
AJAX is defined as Asynchronous JavaScript and XML. It is a type of web development technique that is used for developing an interactive web application.
AJAX helps us in developing high-quality and responsive web applications to retrieve a small amount of data from a web server. It includes different types of technology.
- JavaScript
- XML
- Asynchronous Call to the server
All jQuery AJAX methods use the ajax() method to access WCF Service. The ajax() method performs an Asynchronous HTTP (AJAX) request with the server.
$.ajax({ Parameter1, parameter2..........})
$.ajax() function is the starting point where we access the data using parameters.
Parameter1, Parameter2…. are the parameters that provide in the .ajax() methods for access the WCF service.
$.ajax({
type: ,
ContentType: ,
Url: ,
data: ,
async: , ....
});
I am giving you the description of some important parameters used by the “$.ajax” method to call WCF :
Parameters of $.ajax() Methods
Type: The default value of the type is GET. A string defining the HTTP method to use for the request (GET or POST).
- GET: Requests data from a specified resource.
- POST: Submits data to be processed to a specified resource.
Important Parameters with GET/POST
ContentType: When sending data to the server, use this content type.
URL: A string containing the URL to which the request is sent. The default is the current page.
Data: Data defines the data to be sent to the server.
async: The default is true. A Boolean value indicating whether the request should be handled asynchronously or not.
Success: A callback function that is executed if the request succeeds.
Now, let’s see how to do that code works:
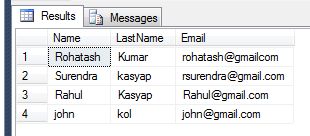
First, we create a table called PersonalDetail with the columns name like Name, LastName, and Email. Now, insert data into the table using the insert query of DB. The given table screenshot is as follows:
After that, we need to create WCF Service:
- Go to Visual Studio 2010 or higher version.
- New-> Select a web from a pop-up window.
We select data from the database. Let’s write the code in the IService1.cs file that contains the two sections:
- OperationContract
- DataContract
We will add service operations in the “OperationContract” attribute and we will add types of service operations in “DataContract” attribute.
Iservice1.cs File
Now we will be going to create a function in the OperationContract section in Iservice Interface of the Iservice1.cs file:
[ServiceContract]
public interface IService
{
[OperationContract]
string GetData();
}
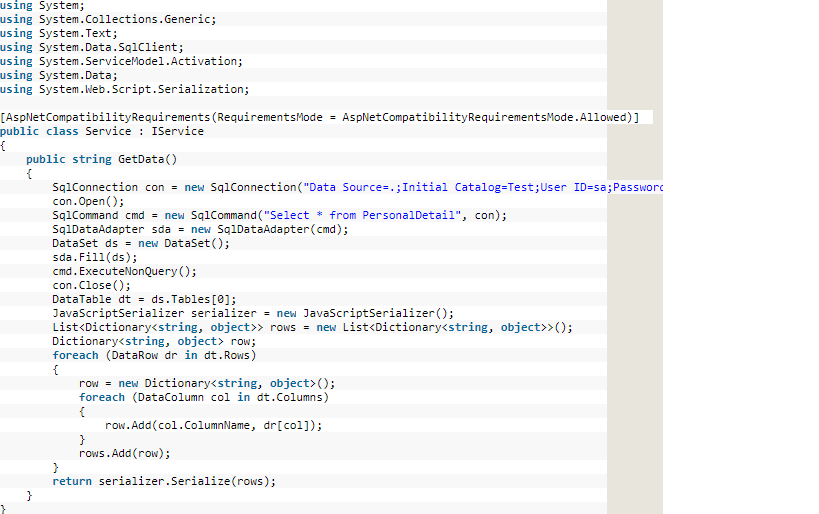
After creating the function, we create another function i.e GetData() to access the Service. This filename is :
Service.cs File
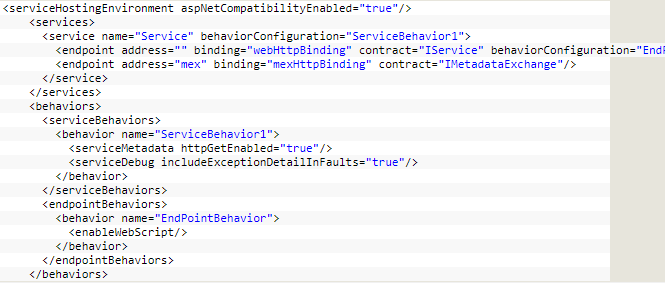
Here, you need to check the compatibility mode so that the WCF service works as a normal ASMX service and supports all existing ASP Dot NET features a web application supports.
We can set compatibility mode to call the service, and the WCF service will need to be hosted on IIS and communicate with its client application using HTTP over a network.
We will be going to set the Service name and behavior name in web.config file which shows in the below screenshots.
And finally, we test our service after creating it by Pressing F5 to run the service. We use a WCF Service form and its displayed looks, and it loads the service.
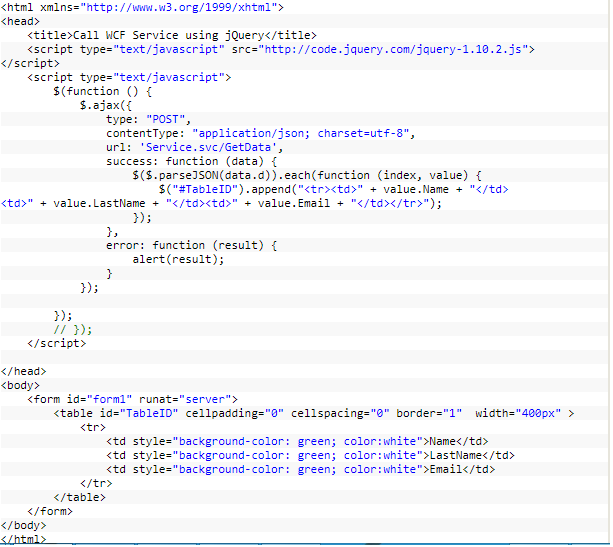
Now finally, add the JQuery code using .ajax() method for calling the WCF service:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="TestService.aspx.cs" Inherits="_Default" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
In this, I have used the $.parseJSON() method for JSON Data for fetching the records and show on the table.
$($.parseJSON(data.d)).each(function (index, value) {
$("#TableID").append("<tr><td>" + value.Name + "</td><td>" + value.LastName + "</td><td>" + value.Email + "</td></tr>");
});
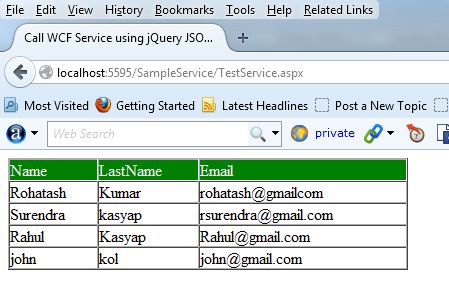
When we run this application and it will call the service, fetch data and display data in a tabular format as shown in the following screenshot.
Final Words
In this article, I have tried to explain how to create WCF services using .ajax() method. It is easier and the latest in the market to fetch data from the database in a single click. Nowadays, it is more demanding for the Service to access the data.
I have clearly defined each part of this blog.
This includes everything about the installation, how to run programs in windows and database connectivity, and more. So, learn this WCF Service and go ahead.
I hope this blog will be more valuable and important for new learners.
- What Is Big Data Visualization? - January 22, 2021
- Five Benefits of Big Data Analytics for E-commerce - July 9, 2020
- Google Data Studio Vs. Tableau: Which One is More Suitable for Your Business? - June 25, 2020