Hello guys. Are you are bored with using old Web Development and wanna try something new? Perhaps you want to create a website according to new trends? Then let me tell you that you have come to the right place.
Here we are gonna learn about creating a single page application(SPA) using a new framework named “Vue.js“. Before proceeding ahead, you should have some basic knowledge of HTML, CSS, and JavaScript. Additional knowledge of the latest frameworks like Angular, React will be beneficial, but are not necessary.
However, if you don’t know about the SPA then you can learn about it here. And for basic Knowledge of Vue, you can visit https://vuejs.org/v2/guide/index.html.
Jump to Section
Introduction
Hi there! As we know here we are gonna create a Single Page Application(SPA) using the vue.js framework, which is another UI framework like Angular and React.js. Vue (pronounced /vjuː/, like view) and is designed from the ground up to be incrementally adoptable.
Its core library is focused on the view layer only. It is very easy to pick up and integrate with other libraries. With the help of modern tooling like gulp, grunt, sass-loader, less-loader vue.js is capable of powering sophisticated Single-Page Applications.
To create our SPA using Vue technology named as Vue-CLI, which is a simple Command Line Interface for scaffolding Vue.js projects. Vue-CLI quickly scaffolds Single Page Applications in a few minutes. It takes only a few minutes to get up and running with production-ready builds.
Prerequisites
To use Vue we need to have basic knowledge of the following technologies:
- HTML;
- CSS;
- Javascript;
- Typescript (optional);
- Node (optional);
- Command Prompt (optional).
Software Required
Before getting started we need to have the following software in our system:
- An editor like Atom, Brackets, Sublime, Visual Studio Code, etc (Visual Studio Code preferred)
- Node
Environment Setup
After installing the software mentioned above, we need to set up the environment. Here we are using Visual Studio Code but you can use any editor of your choice. Now, Open the Visual studio code and open any folder where you want to create your application using key combination [Ctrl+K Ctrl+O] or Selecting Open folder from the File menu.
Then follow these steps:
- Open the integrated terminal in Visual studio code using Ctrl+`
- Install Vue-CLI using the following command in Terminal
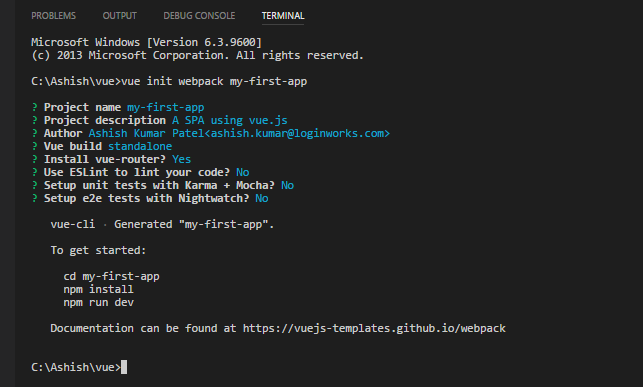
npm install --global vue-cli - Create a new project using the “webpack” template using the following command in Terminal in Terminal and then enter your application information as shown here
vue init webpack my-first-app
- Now open folder using
cd my-first-app - Then install dependencies using
npm install - And now go run your app! by using
npm run dev
Welcome Page
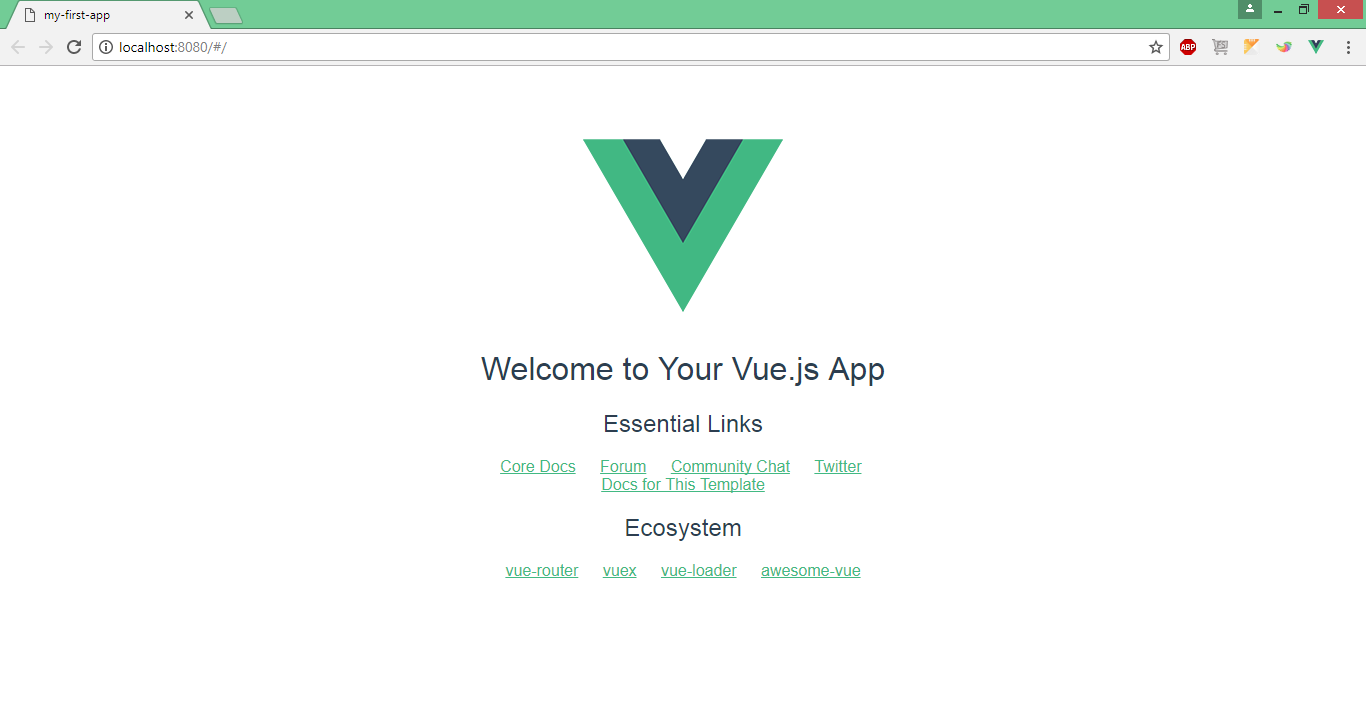
After running the command “npm run dev”, our application will be automatically opened in the default browser (mostly Google Chrome). In the browser, the first screen will be as following:
Congratulations! You have created and run your first vue.js App.
Project Structure
As you can see below, the project structure of your vue.js project will be like…
. ├── build/ # webpack config files │ └── ... ├── config/ │ ├── index.js # main project config │ └── ... ├── src/ │ ├── main.js # app entry file │ ├── App.vue # main app component │ ├── components/ # ui components │ │ └── ... │ └── assets/ # module assets (processed by webpack) │ └── ... ├── static/ # pure static assets (directly copied) ├── test/ │ └── unit/ # unit tests │ │ ├── specs/ # test spec files │ │ ├── index.js # test build entry file │ │ └── karma.conf.js # test runner config file │ └── e2e/ # e2e tests │ │ ├── specs/ # test spec files │ │ ├── custom-assertions/ # custom assertions for e2e tests │ │ ├── runner.js # test runner script │ │ └── nightwatch.conf.js # test runner config file ├── .babelrc # babel config ├── .postcssrc.js # postcss config ├── .eslintrc.js # eslint config ├── .editorconfig # editor config ├── index.html # index.html template └── package.json # build scripts and dependencies
build/
This directory holds the actual configurations for both the development server and the production webpack build. Normally, you don’t need to touch these files unless you want to customize Webpack loaders, in which case, you should probably look at build/webpack.base.conf.js.
config/index.js
This is the main configuration file that exposes some of the most common configuration options for the build setup of your vue.js application.
src/
This is where most of your vue.js application code will live in and how to structure everything inside this directory is largely up to you. This folder contains the “main.js” file which initializes or is the entry file of our vue.js app. And it also has a file named “App.vue” which is the main or root component of our SPA app.
static/
All static assets shall be directly placed into this directory where webpack-built assets are generated.
test
Contains Unit Testing & End-to-end Testing test related files.
index.html
This is the template index.html for our vue.js single page application. During our application’s development and builds, Webpack will generate assets, and the URLs for those generated assets will be automatically injected into this template to render the final HTML.
package.json
The NPM package meta file for our vue.js app, that contains all the build dependencies and build commands.
Build Commands
All build commands are executed via NPM Scripts. The commands to be used in the Vue-CLI project are as following
- npm run dev ߟ Starts a Node.js local development server.
- npm run build ― Build assets for production.
- npm run unit ― Run unit tests in PhantomJS with Karma.
- npm run e2e ― Run end-to-end tests with Nightwatch.
Components
In vue.js, everything is treated as a component. Components are just some parts of the application that are named and can be reused in our application. Components allow us to extend basic HTML. In “src” a file named “App.vue” is our first or we can say the main component of our app.
In “src/components/”, we have a file named “Hello.vue”. This is our application’s first child component provided by Vue-CLI whose content is being shown in our app through “App.vue” and vue-router. For our application to be clean, let’s remove “<img src=”./assets/logo.png”>” from “App.vue”
Our First Component
Now, let’s create our first component named Todo by creating a file “Todo.vue” in “src/components”. The file’s starting content will be divided into three parts, as follows:
- template – Contains template HTML
- script – Contains javascript / typescript for Vue component
- style – Contains CSS styling for todo component.
Here, <template> provides HTML to our component, contains javascript and contains CSS for our component.
Now open “index.js” in the “src/router” directory and add update it as shown below
// index.js
import Vue from 'vue'
import Router from 'vue-router'
import Hello from '@/components/Hello'
import Todo from '@/components/Todo' // import Todo component
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'Hello',
component: Hello
},
{
path: '/todo',
name: 'Todo',
component: Todo
} // define route Todo component
]
})
After that, change the address in the address bar to “http://localhost:8080/#/todo”. You will found the content of the browser changed to that of “Todo.vue”. Now we will code our Todo component from here.
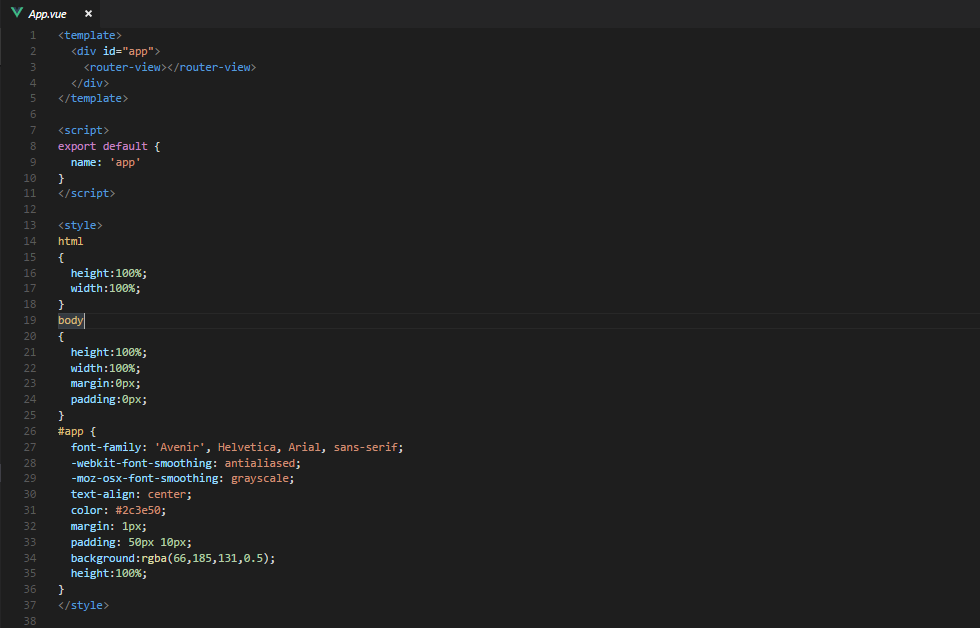
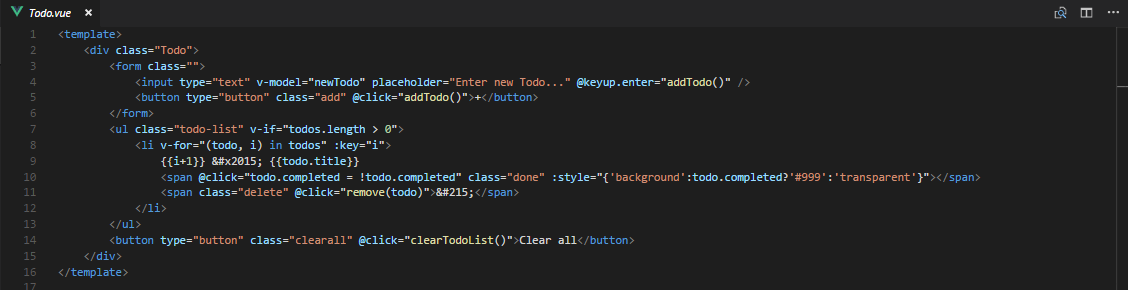
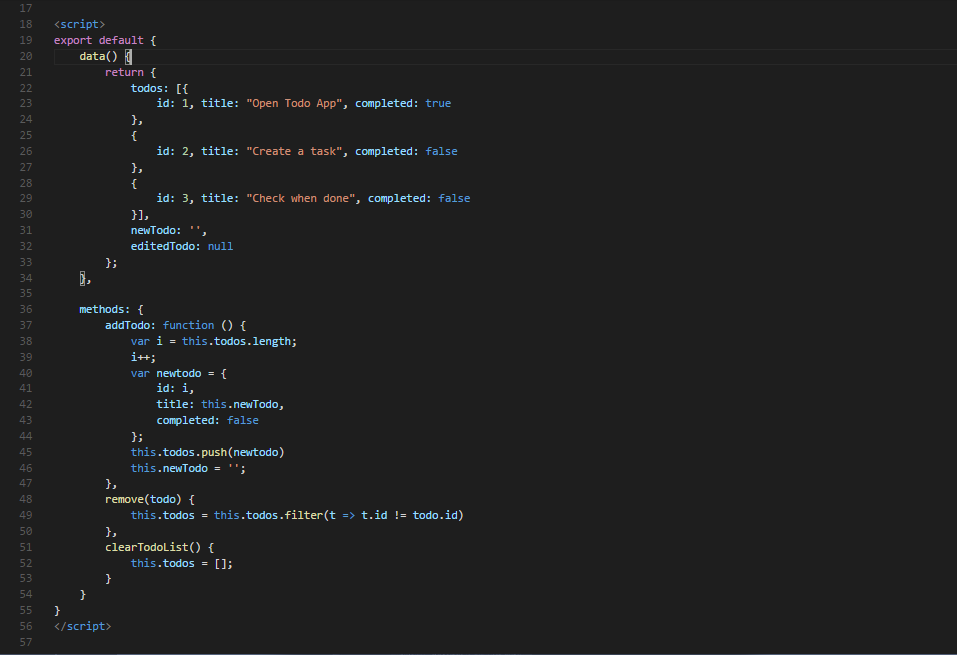
Lastly, change the content of App.vue & Todo.vue as follows:
App.vue
Todo.vue (template, script, and style respectively)
<style>
/* CSS goes here */
* {
box-sizing: border-box;
}
.Todo {
width: 400px;
margin: 0 auto;
background: #eee;
border: 2px solid #42b983;
padding: 20px 10px;
}
form {
clear: both;
}
input {
float: left;
height: 40px;
margin: 0px auto;
padding: 2px 10px;
width: 336px;
font-size: 18px;
color: #42b983;
border: 2px solid #42b983;
}
input:focus,
button:focus {
outline-width: 0px;
outline-offset: 0px;
}
button.add {
width: 40px;
height: 40px;
border: 0px solid #42b983;
color: #fff;
font-size: 38px;
line-height: 30px;
background: #42b983;
}
button.clearall {
width: auto;
height: 40px;
border: 0px solid #42b983;
color: #fff;
padding: 4px 20px;
margin-top: 20px;
font-size: 16px;
background: #42b983;
}
button:hover {
background: rgba(66, 185, 131, 0.8);
}
ul.todo-list {
list-style-type: none;
text-align: left;
padding: 0px;
font-size: 18px;
border: 2px solid #42b983;
margin-bottom: 0px;
}
li {
background: #42b983;
color: #eee;
padding: 4px 10px;
clear: both;
height: 35px;
line-height: 20px;
position: relative;
}
li:nth-child(even) {
background: #eee;
color: #42b983;
}
span.done {
border: 2px solid #666;
width: 20px;
height: 20px;
margin: 0px;
position: absolute;
right: 5px;
top: 7px;
}
span.delete {
border: 2px solid #666;
width: 20px;
height: 20px;
margin: 0px;
position: absolute;
right: 30px;
top: 7px;
padding: 0px 1px 0px 3px;
line-height: 18px;
color: #666;
}
</style>
And now your first Vue.js application is ready. You can see it in http://localhost:8080/todo.
Production Build
After you have finished creating components like Todo.vue, you need to create a build of the project which will then be deployed to the server. To create a build of your project, you need to run the following command in the command prompt:
npm run build
Project Deploy
After creating a build of the project, our vue.js project is ready to be deployed on a server. You can use any free testing server like Heroku to deploy your project. After you have deployed your project, it will be publicly available to everyone on the web.
Closure/Bibliography
Congratulations! You have created your first Single Page Application using Vue.js. For further reference or details on vue.js, click here.
- What Is Big Data Visualization? - January 22, 2021
- Five Benefits of Big Data Analytics for E-commerce - July 9, 2020
- Google Data Studio Vs. Tableau: Which One is More Suitable for Your Business? - June 25, 2020