Creativity is a colorful beginning of everything. As a designer, I must say that Creativity is the need of this world and without creativity, this world would only be seen as a meaningless black hole. So moving forward, let us dwell deep into the actual meaning of creativity through the lens of Wireframes.
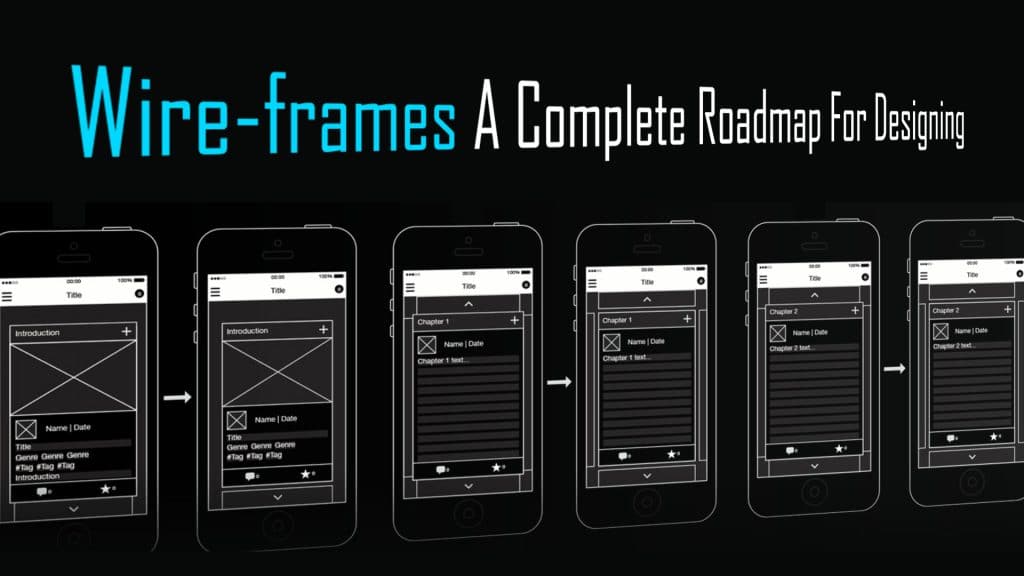
Wireframes, as the name suggests, is a visual guide that represents the basic feature or a skeletal framework of a website or a mobile application. These are created for the purpose of understanding and arranging the elements to accomplish a particular task. These are basically comprised of style, color, creativity, graphics, functionality, behavior and what not. The basic colorful block of any website with the right way to proceed on comes under the frame of Wireframes.
It can actually be comprised of anything either a drawing pencil; or some design on a whiteboard, and can even be made by using any software applications.
Wireframing is the main step in building any blind Layout process. Firstly, it allows you to determine the information of your design, makes it easy for you to build the design layout apropos to how you want your user to process the information. If you still are not using wireframing, it’s the moment to find your feet wet.
Planning the layout and interaction of an interface without the distractions including typeface choices, colors or even copy, displays the importance of planning a Wireframe in the life of a designer. The design is an organic process and thus different designers approach wireframing and its translation to visuals or code in different ways.
Jump to Section
The purposes of wireframes
Wireframes work towards changing the essential character of the sitemap, which is ordinarily the first step towards website growth, with the addition of something more actual and comprehensible. There are various interrelated intentions for wireframes:
Ensure the site or app is made ethically to goals
Seeing highlights clearly with least creative impact allows stakeholders to focus on another phase of the plan. Wireframing sets expectancy about how characteristics will be implemented by seeing how highlights will work, where they will be vested and how much advantage they’ll provide. A feature may be drawn out because it doesn’t fit into your site’s target.
Focusing on usability
This set of framework provides a keen objective look at the paths to conversion, link names, navigation, ease of use, and the placement of features. It helps you identify flaws in site architecture or features and show you how well it flows from a user’s perspective.
Content growth capacity
If you understand your site will soar in the near future, your website must be able to accommodate that development with the least effect to the site tectonics, usability and design. Wireframing can reveal the vital chance for Content development and how to fit them in.
Feedback and painless trek
Instead of merging the entire functionality,Blueprint and creative essence into a singular step, wireframes guarantee that these opinions are taken on a side. This permit stakeholders to endow feedback much primarily in the process.
Building wireframes using software makes the iterative procedure vested in web design much less of a caress.
Types of Wireframes
Wireframes oftentimes switch in both output and the congeries of spread that they present. Based on the scale of wireframe output or functionality, wireframes can be split into low and high-fidelity wireframes.
- Low-Affiance wireframes – a minimalist go-off: Low Affiance wireframes are commonly a very simple place to start the creation. They attempt to clarify navigation, framework and ultimate structure. Low Affiance wireframes are helpful for starting conversations, deciding too underlying functionality as well as navigation layout. These simple sketches are not as useful for showing actual interactions, the weighting of elements on a page or paper prototype testing.
- High-fidelity wireframes – designing for the details: High-fidelity wireframes work towards fulfilling the details missing in their simpler predecessors. They help in defining the weighting and visual hierarchy of the page, actual form and interaction elements, and often labels, instructional text and some copy.
Pick Your Tools
Finally, we are moving towards some of the famous tools of the Wireframes which creates revolution in the world of wireframing.
Balsamiq
Balsamiq became popular as wireframes produced with Balsamiq resemble sketches, thus making it immediately obvious that the wireframe is not a finished product but a work in progress. It is loaded with a huge library of reusable components which can be dragged and dropped very easily for designing your wireframes.
You can also use it on almost any platform, with desktop versions available for Mac, Windows and Linux, plus there is a web version if you prefer to work in the cloud.
Axure
Termed as the grandfather of wireframing tools, Axure was recognized as one of the first professional-class wireframing or prototyping tools.
As well as creating mockups, Axure allows you to add functionality to your layout and create an interactive prototype. Features of this wireframing tool include various widgets and sitemaps in the form of various UI elements. Interactive HTML mockups can be created for both websites and apps, and you can even view your app design on your phone with a built-in share function.
User can create Simple Click-through diagrams or highly functional, rich prototypes with conditional logic, Dynamic content animations, math functions and data driven interactions without writing a single line of code.
Just in mind
Web-based Just in mind includes a library of UI elements, from buttons and forms to generics shapes and a range of widgets for iOS, SAP and Android.Custom styling is included, so you can add rounded corners, cropped images or color gradients, or import graphics by dragging them into the browser. Prototypes can be exported as HTML.
Pidoco
Pidoco is quite similar to the wireframe of Axure. It includes the library of various drag-and-drop interface elements and holds the ability to add multiple pages and layers. Your prototypes can be shared online with clients, and includes functions for collaborative feedback and discussion. Viewing your prototypes on your mobile phone is as easy as downloading the Pidoco app.
Mockups
This tool is designed to take you through the whole process of roughly sketching your wireframes, collaborating on them with others, creating site maps, flowcharts and storyboards; and building functional prototypes.
Fluid UI
Fluid UI has 16 built-in libraries for iOS, Android, Windows and more, and pages are created by dragging in elements from these libraries. This app serves a great way for you to map out your projects in a visual manner by forming a diagram of how everything fits together and creating links to join screens. Hovering over a link gives you the option to change the kind of transition you’re using.
Conclusion
Wireframes should be applied soon to a project to get appropriator and client sanction on the layout of key pages and the navigation. This will endow the planning team, especially the projectors, confidence in motile front. Wireframes
will also protect valuable time and money in the testing and damages position later in the project.
- What Is Big Data Visualization? - January 22, 2021
- Five Benefits of Big Data Analytics for E-commerce - July 9, 2020
- Google Data Studio Vs. Tableau: Which One is More Suitable for Your Business? - June 25, 2020








Very Usefull !!
This is a very impressive blog and will give a lot of knowledge to others as well.
yes buddy you are right without wireframe we cannot reach our right goal at given time.
Well put. Helped a lot!
I Believe that the introduction part totally matched with the content….keep it up Vinay..A really nice blog with lot of information. Keep going on.
Good one…….